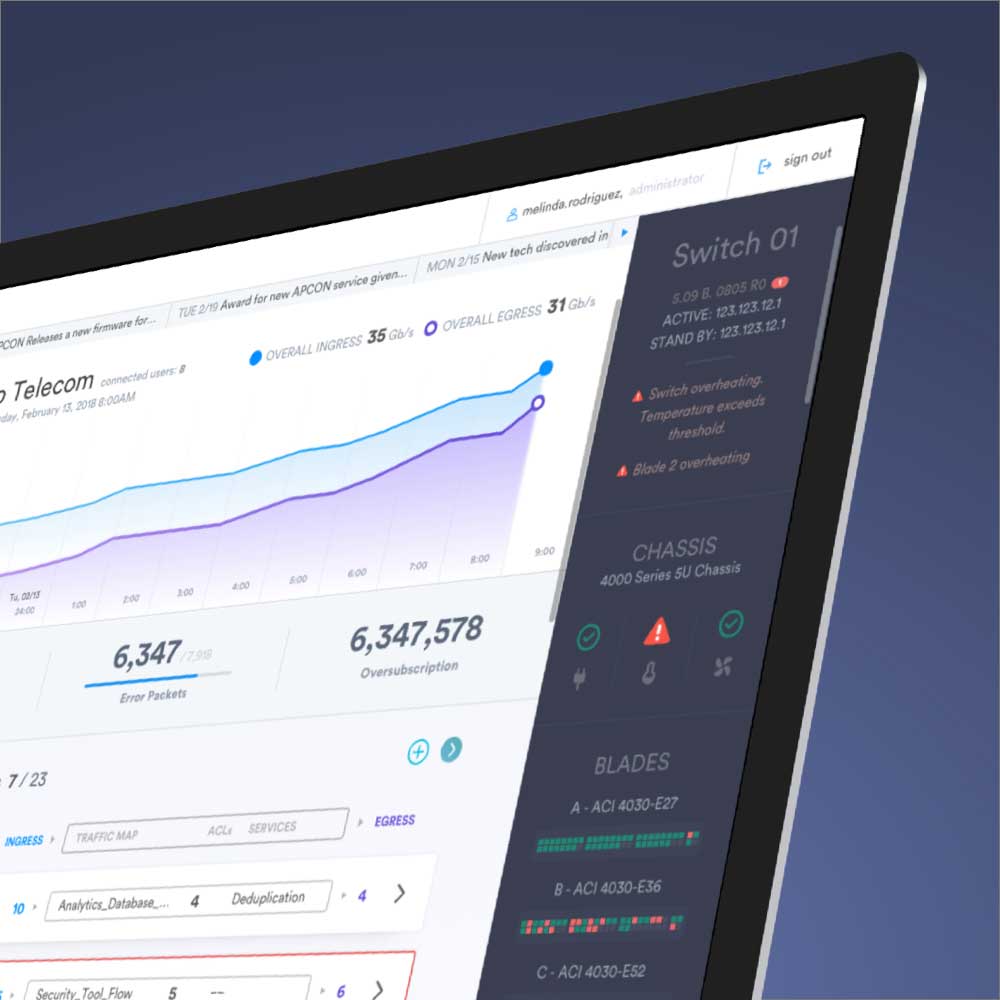
SWITCH MANAGEMENT APPLICATION
The challenge was to update the look and user experience of the client's hardware management application. The application is a graphical user interface for the company's hardware products that provide network monitoring and optimization. This application provides real-time data on the hardware’s various points of conditions and states and provides the ability to build network traffic maps to manage and optimize traffic flows in the network. I ultimately formed a great relationship with the client and this was key for us to get the most out of our work sessions and collaborations.
EXPERT ANALYSIS
The client was provided with an expert analysis sample on a screen that they were currently designing and pointed out opportunities for improvement in the design. The expert analysis was a great opportunity to address low-hanging fruits
DISCOVERY WORKSHOP
Conducted workshops to discover problems and possible opportunities for the design project. Conducted activities and strategies to get ample information to create user journeys and information flows for designing.
USER JOURNEYS
From initial discussions, task journeys for specific users were created on the initial vision of how the product is used. This also helped understand key screens that required focus to find overlaps among different user types.
INFORMATION ARCHITECTURE
After digesting the user journeys, information flows with the key screens in mind were created to find possible branches of different scenarios users can encounter. This is key to finding out what to design first from a strategy standpoint.
CONTENT MAPPING
Studied the client’s product manuals and PRDs to come up with content to design for the first key screen. Mapped content ideas with the client in a flat space to understand the user’s perspective on importance and information consumption.
SKETCHING AND BRAINSTORMING
A quick method to communicate layout, high level UI elements, and just an overall look is by sketching. This is well utilized as seen in the examples here, showing the evolution into the wireframing stages up until the actual visual design concepts.
WIREFRAMING
The content map provided a clear understanding of the client’s perspective and it became the foundation for drafting design ideas to solve the problems on the project.
STYLEGUIDE
After fusing styles from both visual design concepts, a final design was produced and this concept became the foundation of the next screens designed throughout the project.
PROTOTYPING
After a good set of designs have been created, clickable interactions were produced to simulate the user's experience with each task designed. The simulation feels exactly like an interface.
VISUAL DESIGN CHOICES
After tweaking and polishing the content and visuals, two visual design concepts were provided to either choose from or mix and match.
MOTION
Motion prototypes have been created to exhibit how motion can improve UX if used strategically and not just to make things look cool. This specific example shows how motion helps users know which information to look at first or how a particular data point changes or grows.
Other Projects