STUDENT DATA MANAGEMENT SYSTEM
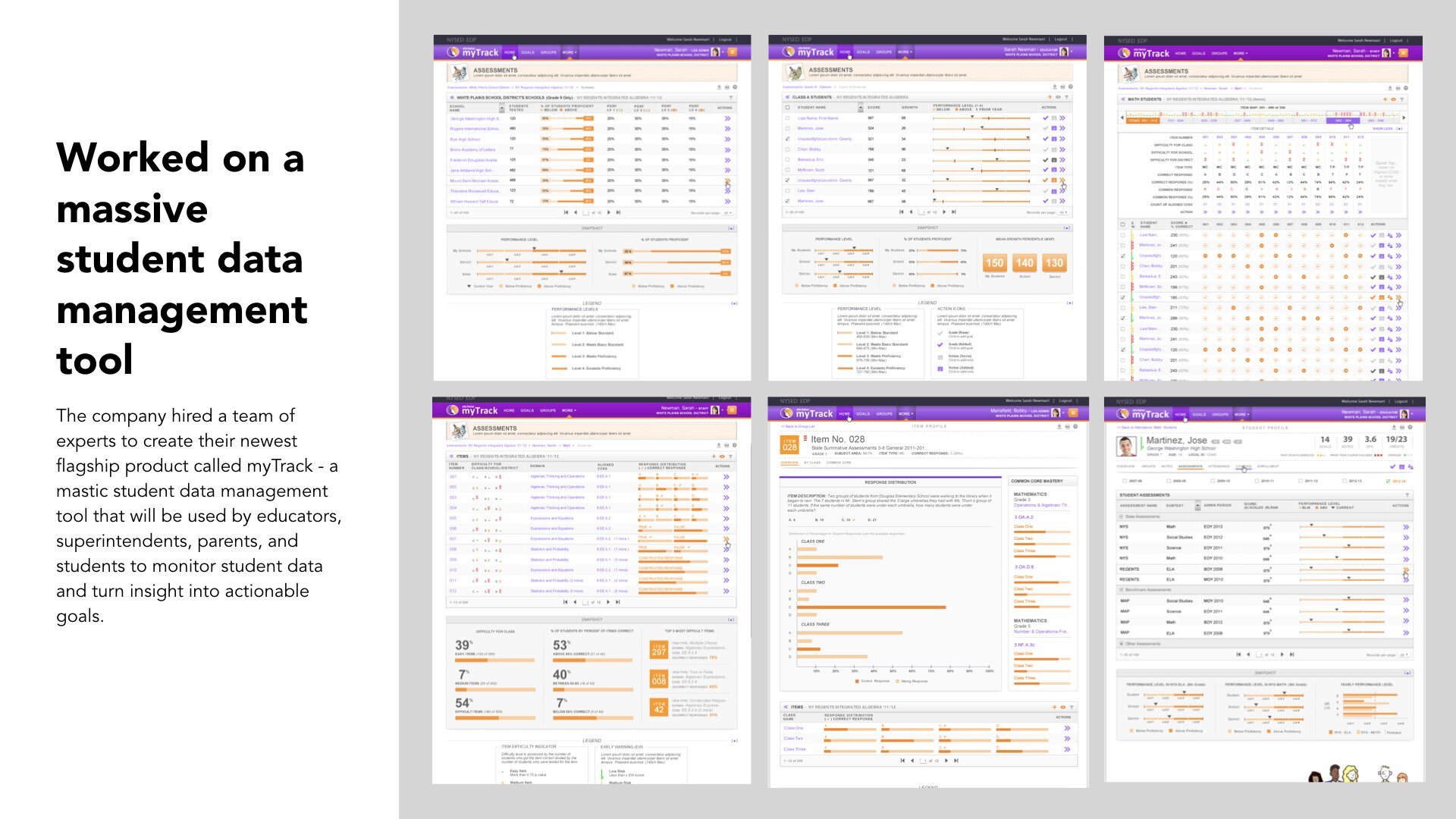
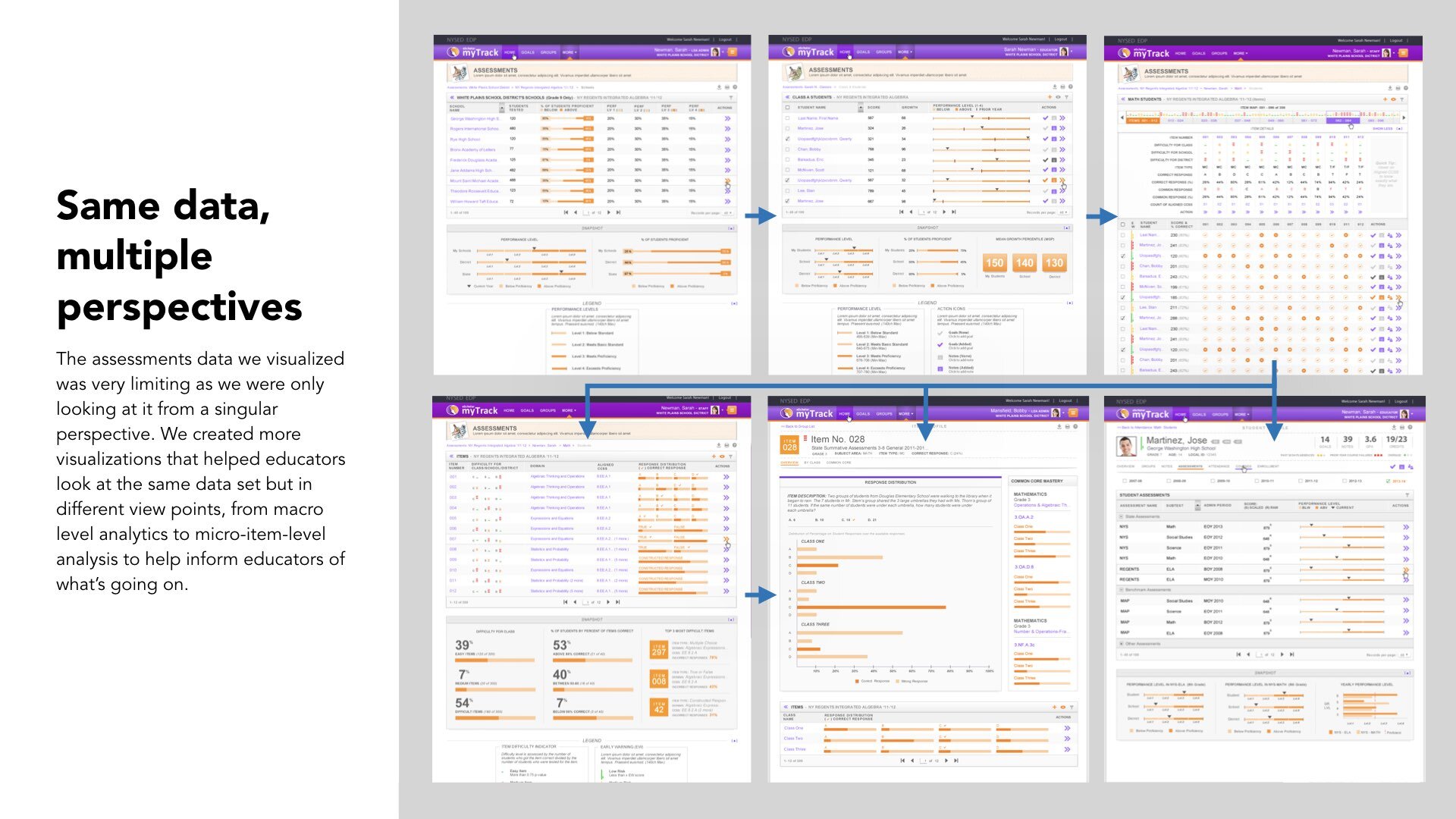
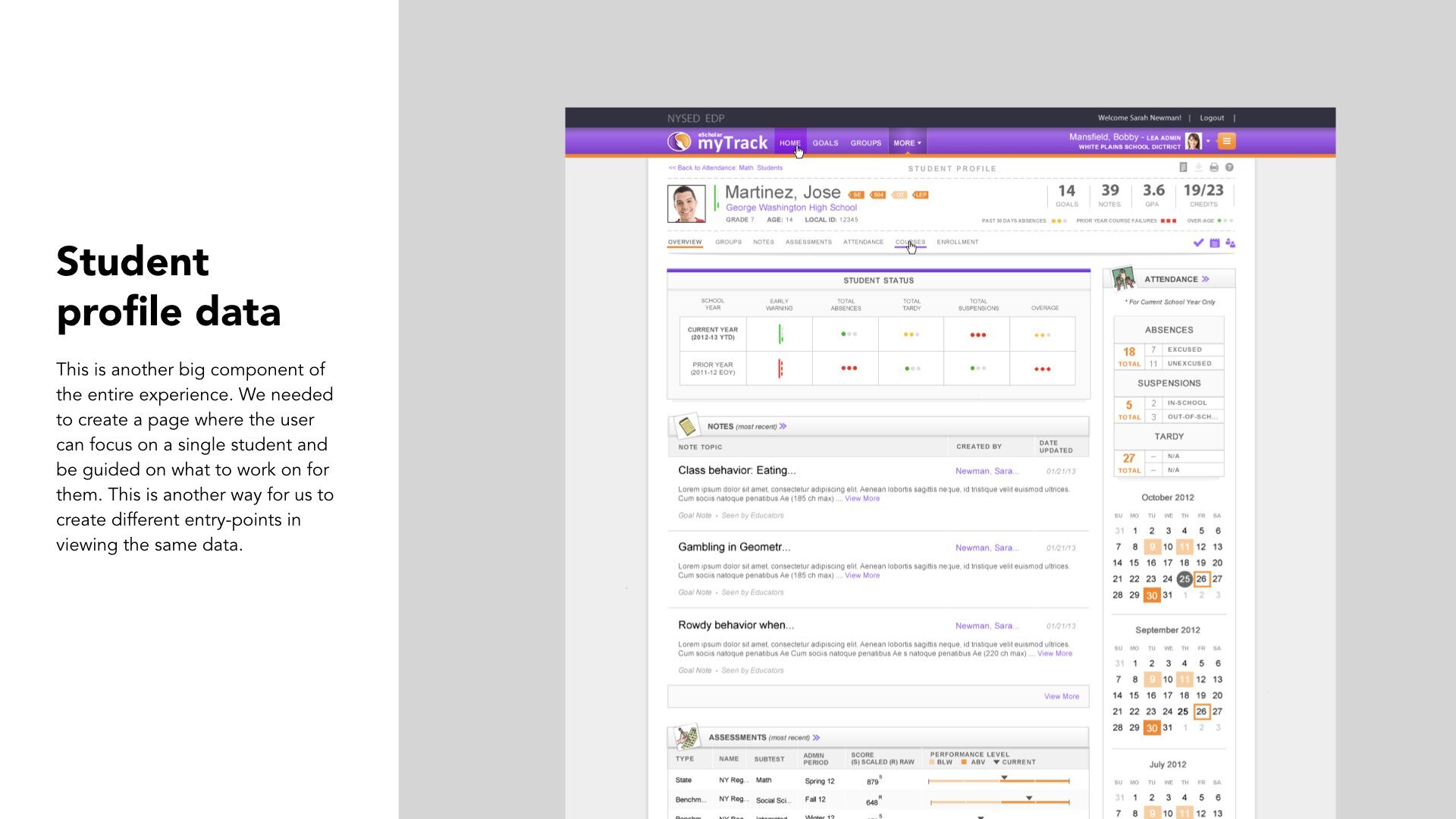
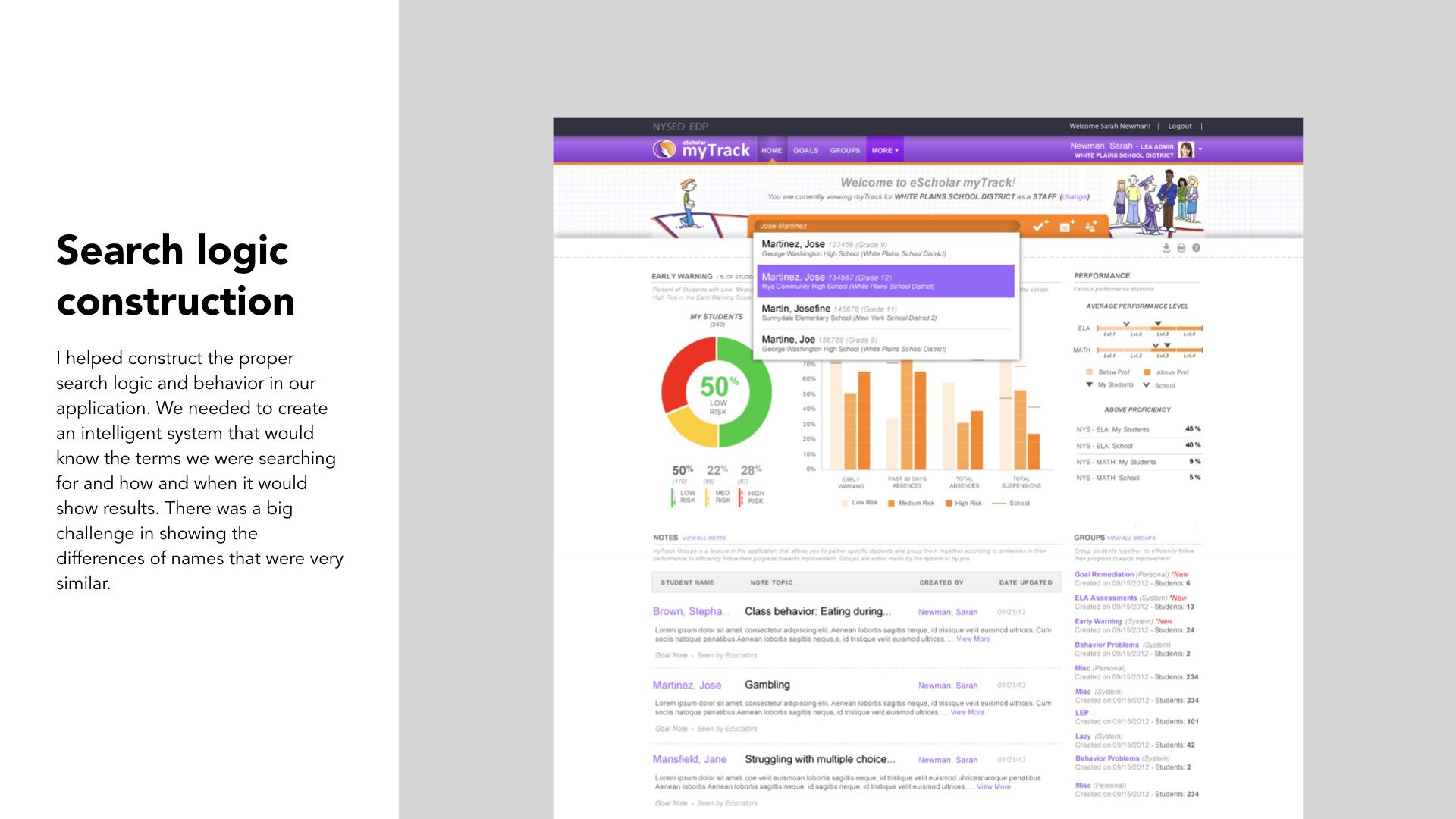
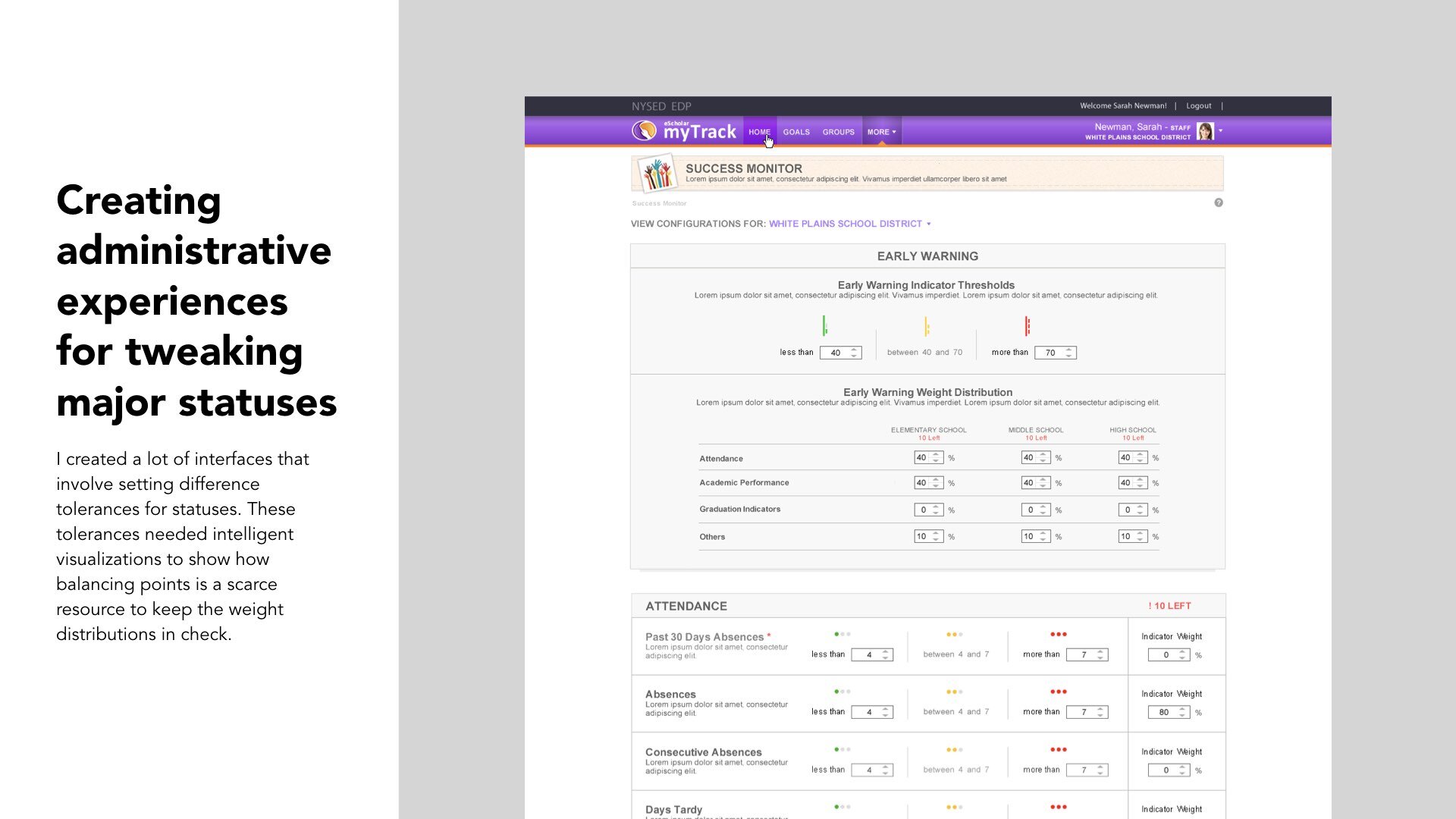
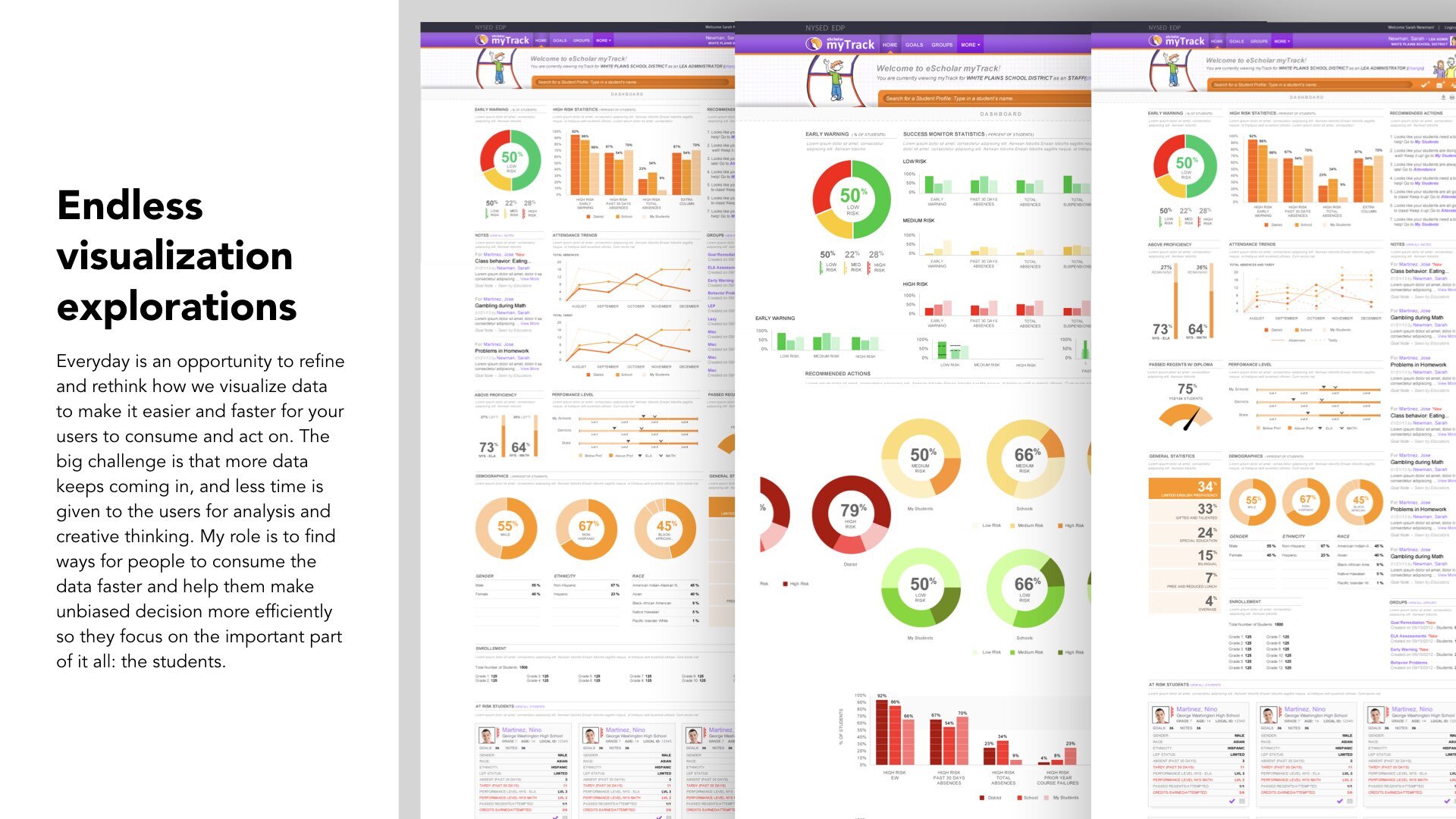
Spearheaded a redesign initiative for eScholar myTrack's student data management and analysis system for over 4 years. This flagship application has a robust set of tools to view and analyze data in different ways and create detailed plans and goals for students for their education life. In the end, I've been told that I've made a mark not only on UX design, but influencing the company to adapt design thinking altogether.
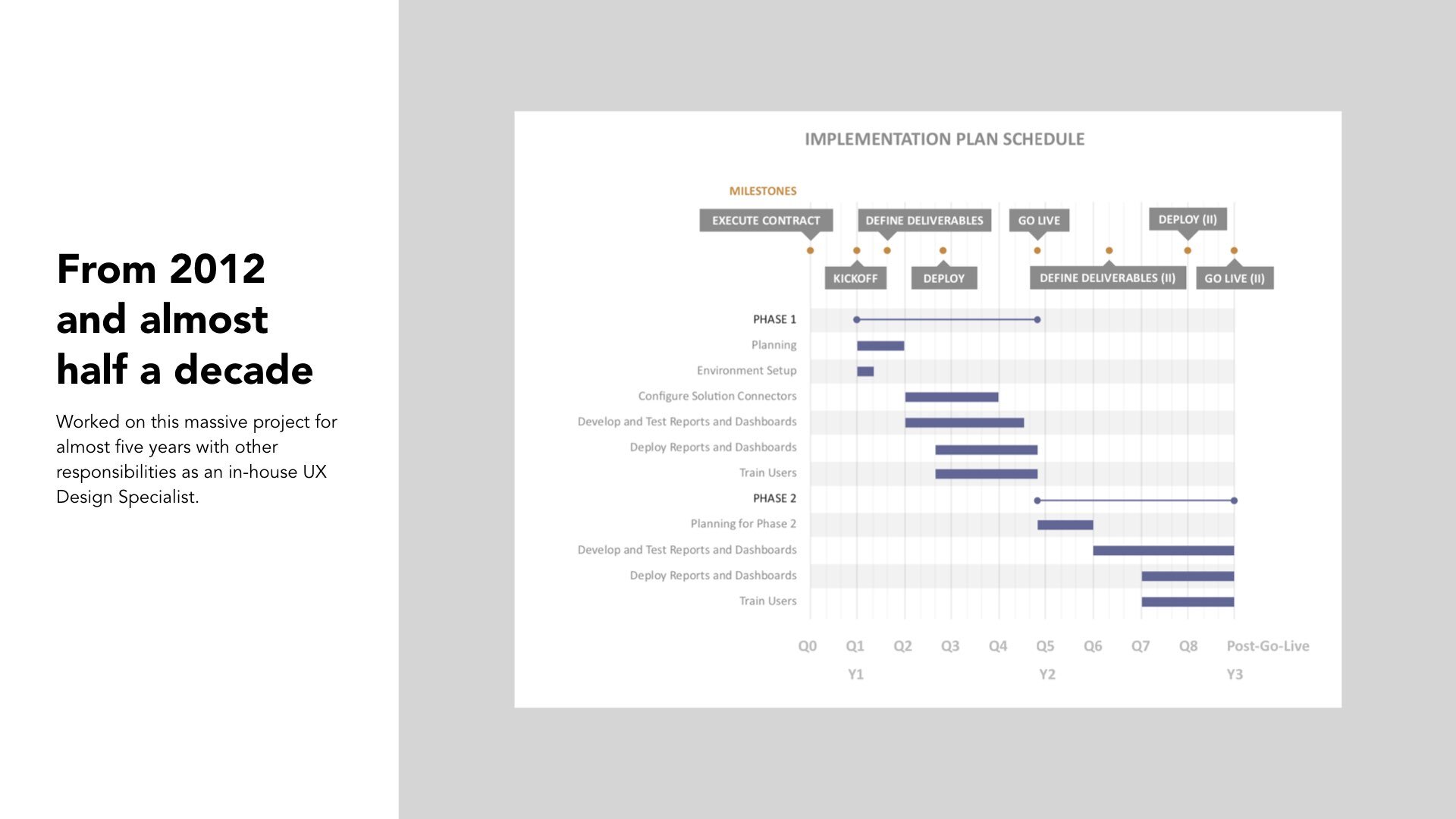
I designed through all the application's actual development cycles to be ready to quickly test and redesign modules and components as needed. The designs also had to conform to the limitations of the EXTJS framework with the challenge of pushing the limitations and creating a unique style for the application.
Although the myTrack logo was established even before my time, I conceptualized and developed the application's brand and visual language and effectively improved the company's approach to using branding and design as a tool for efficient communication.
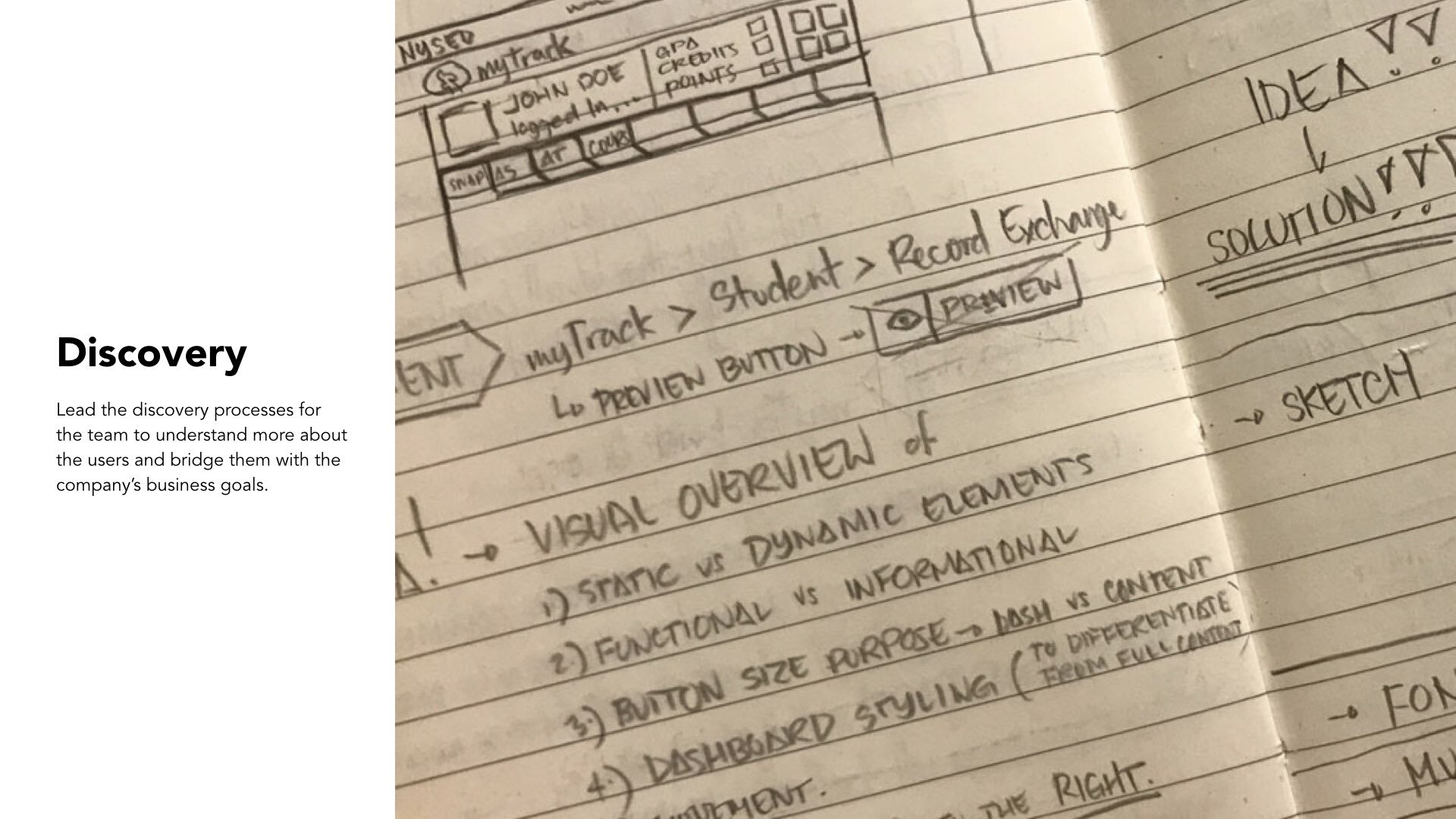
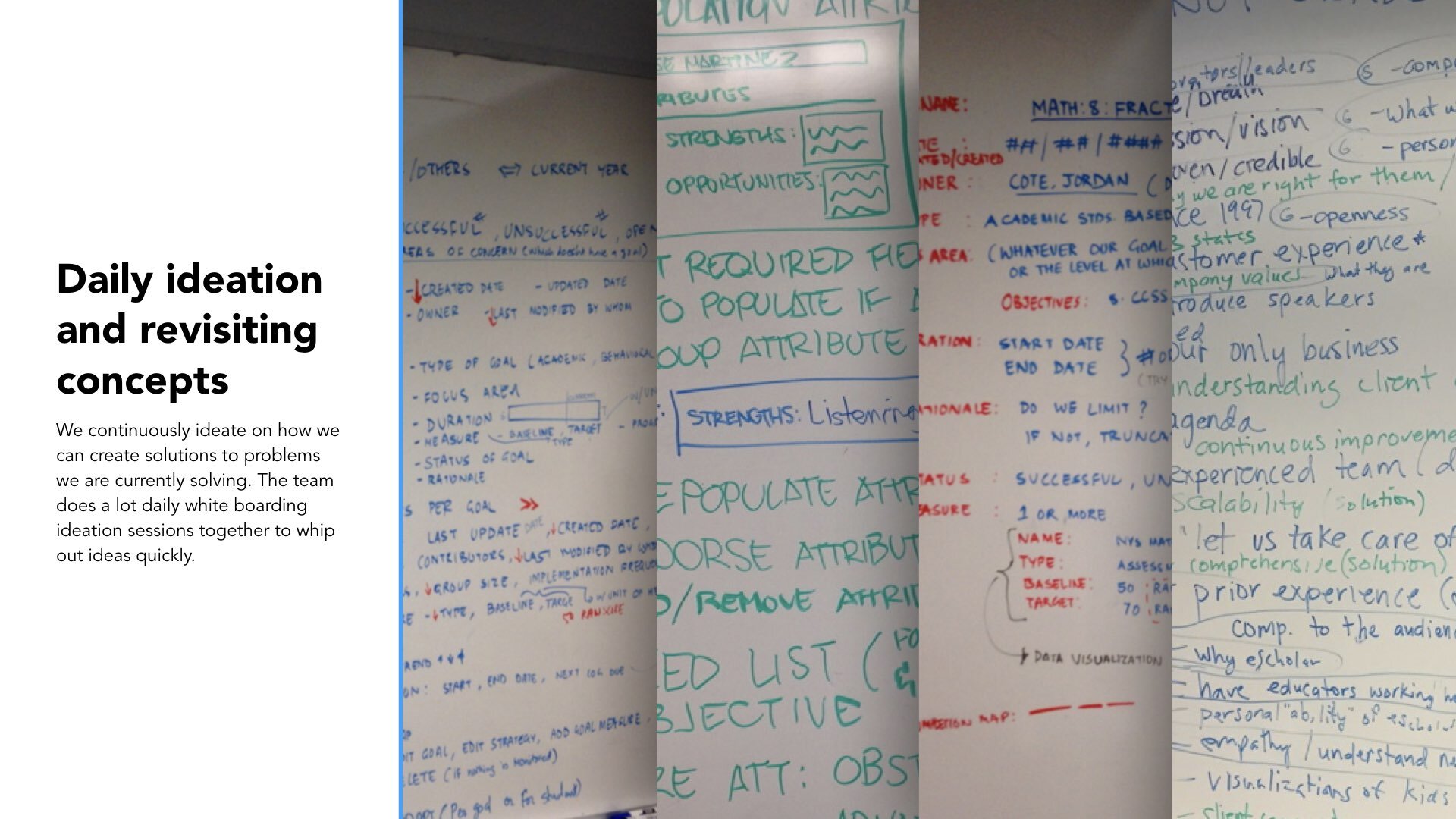
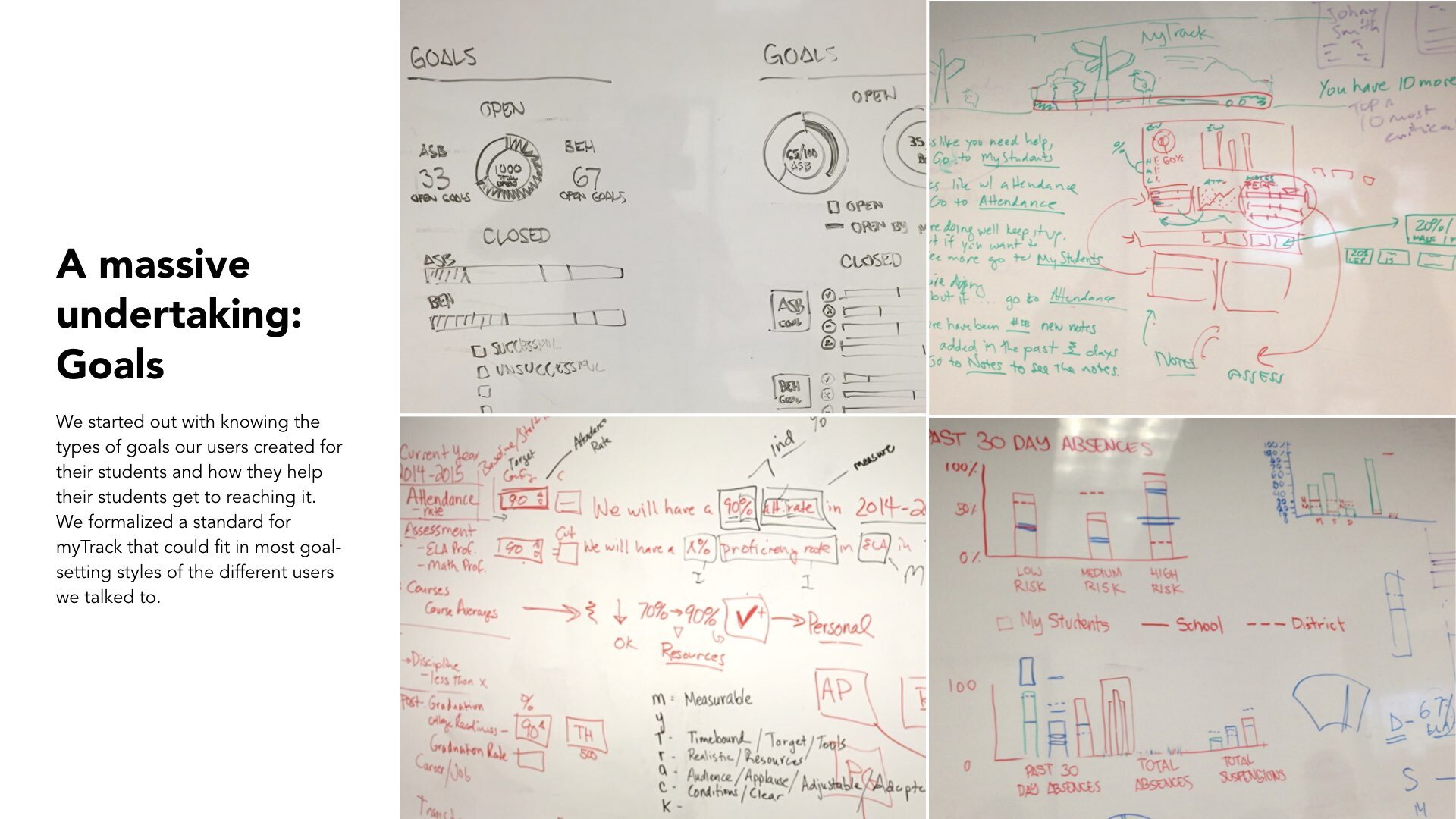
GOAL DISCOVERY AND BRAINSTROMING
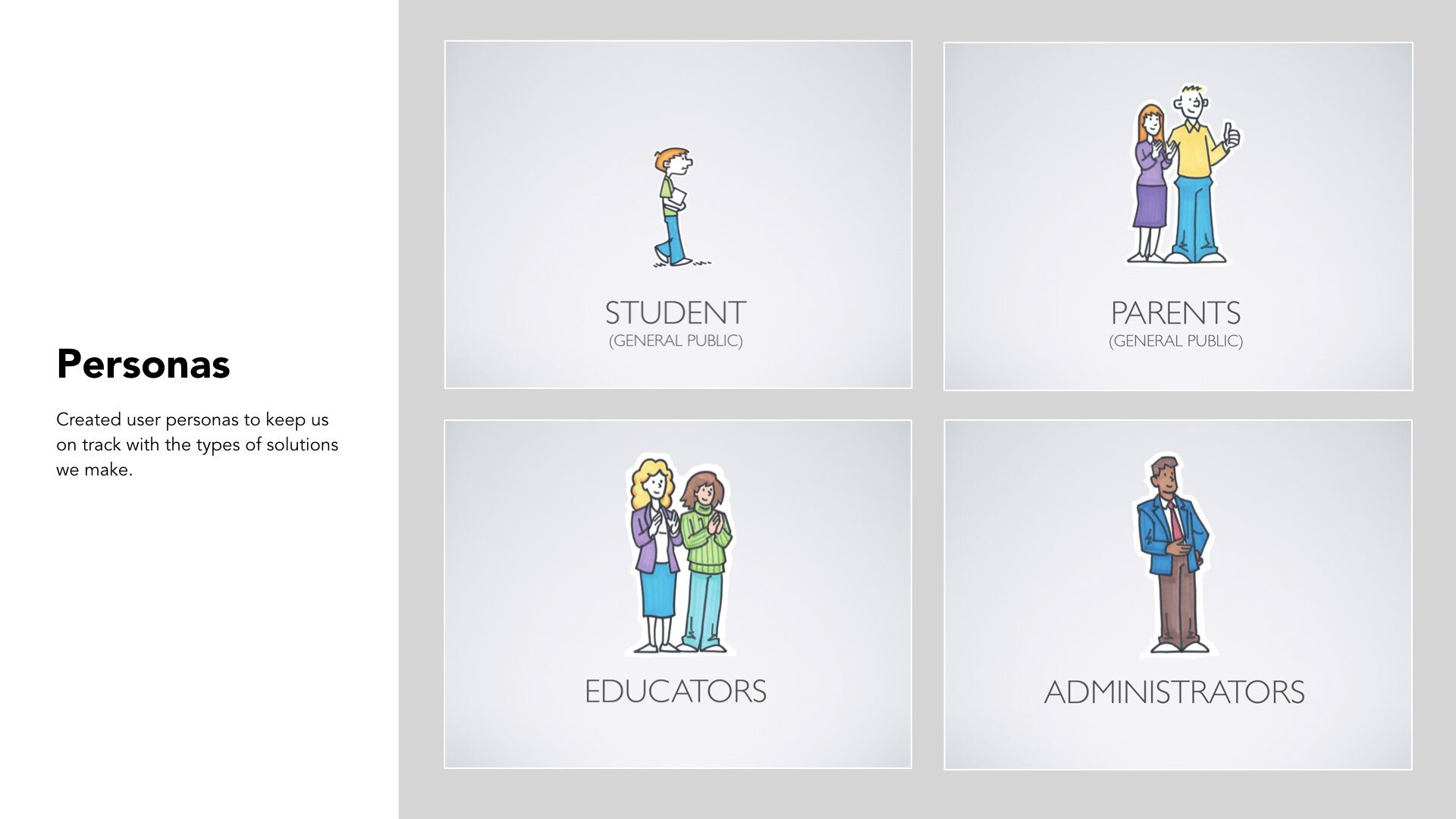
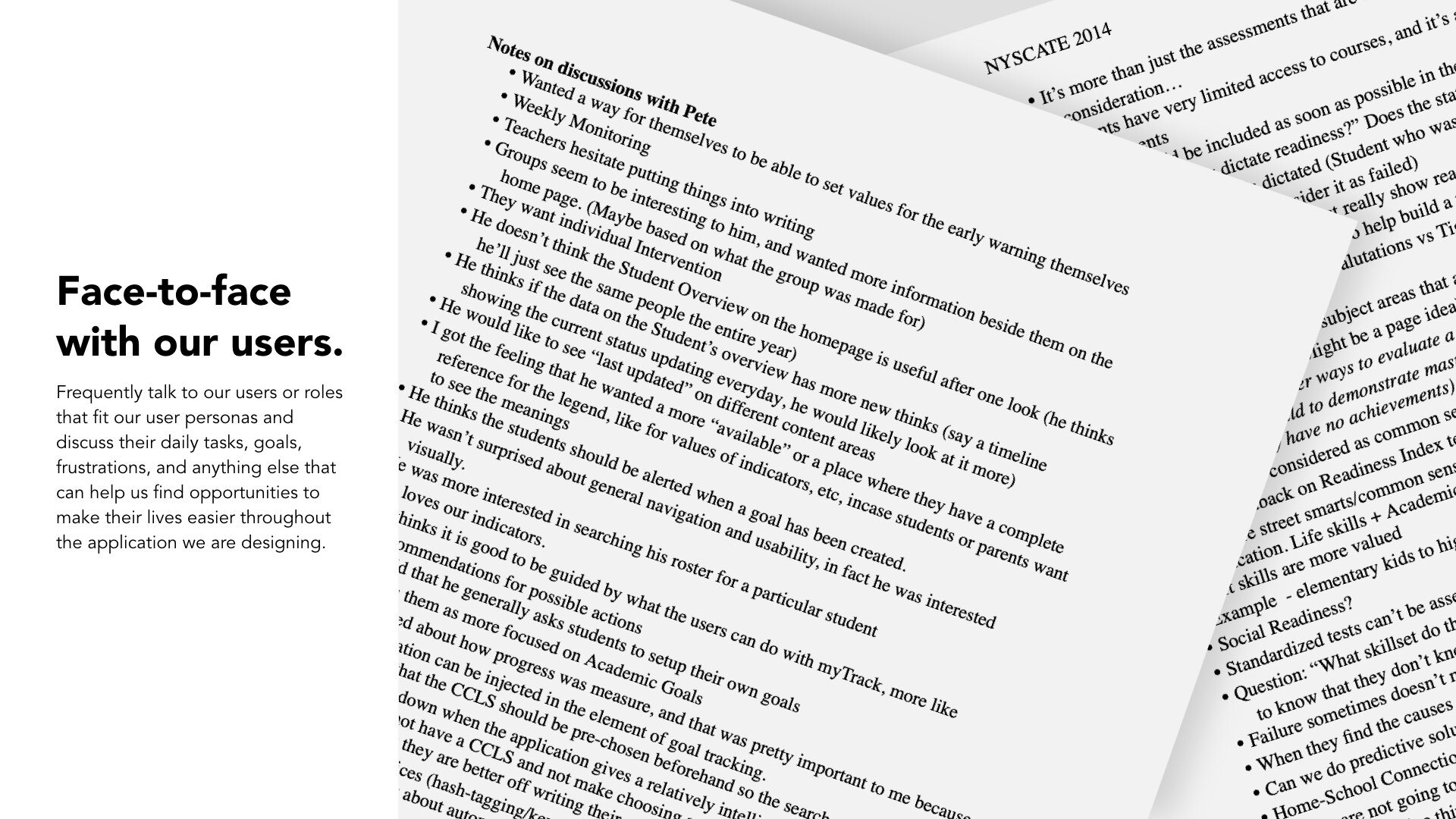
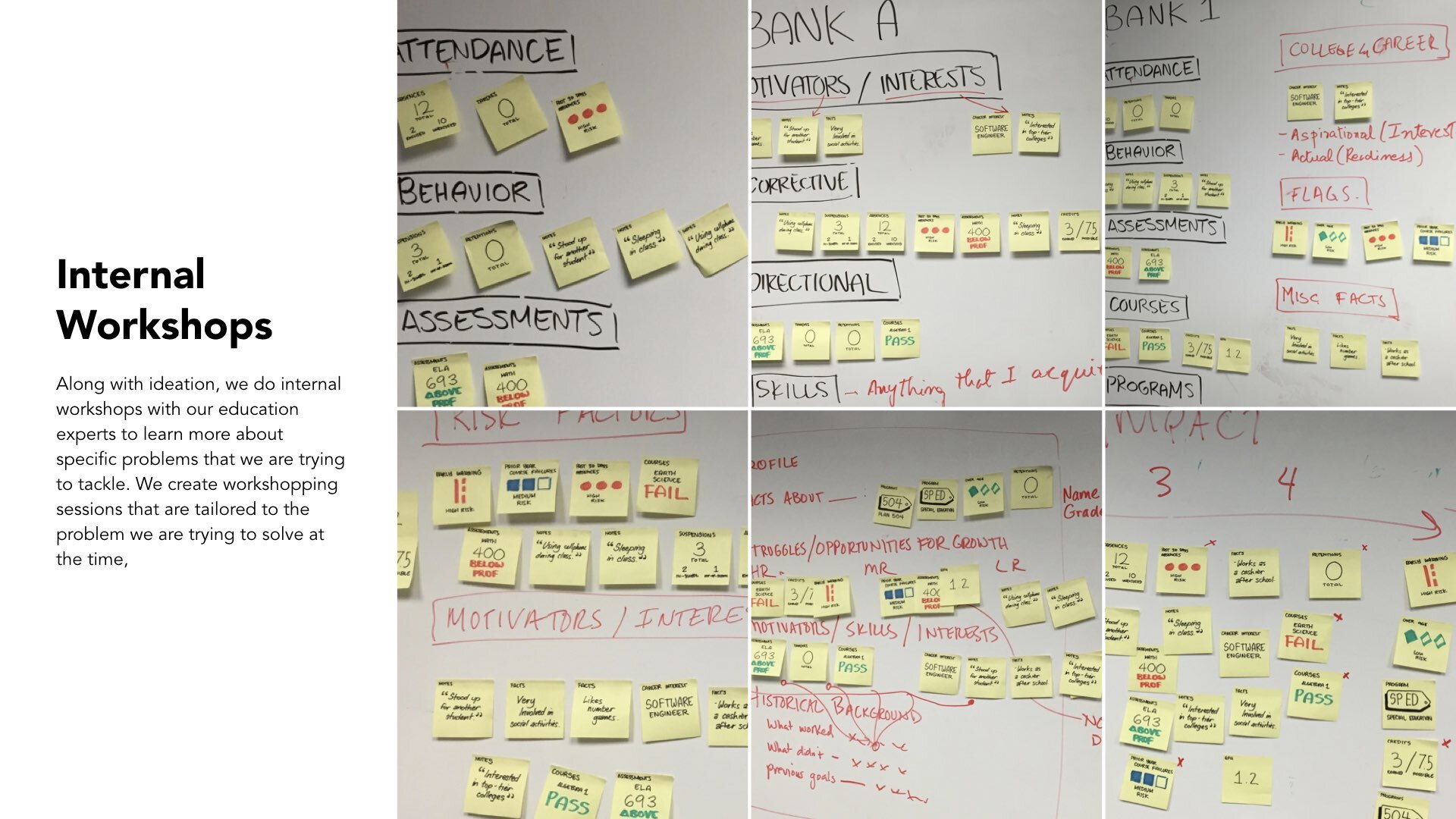
Material immersion, on-site research and interviews, conducting focus groups, and internal workshops were a few of the techniques we used to form an idea of where and how to start the design process.
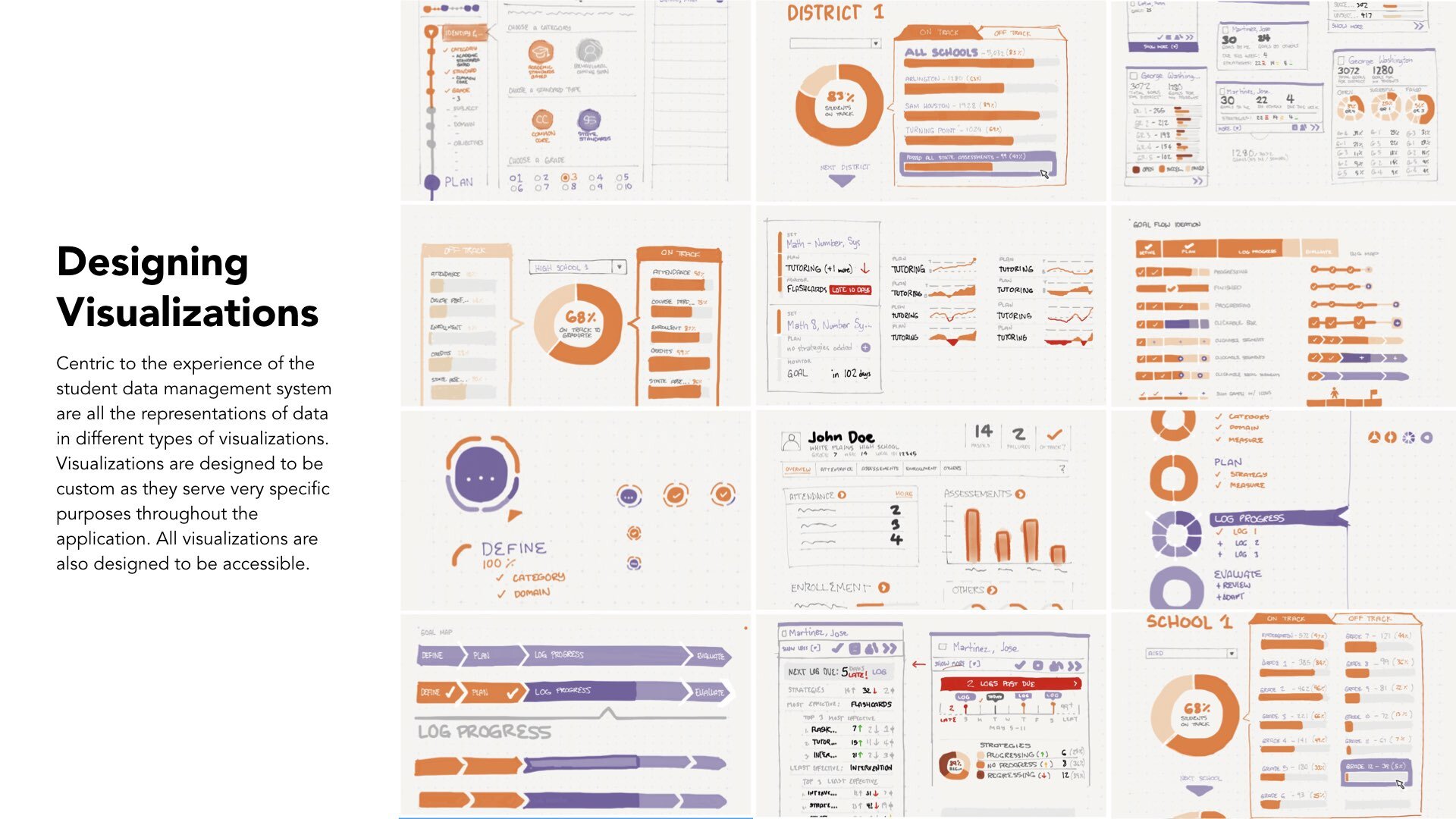
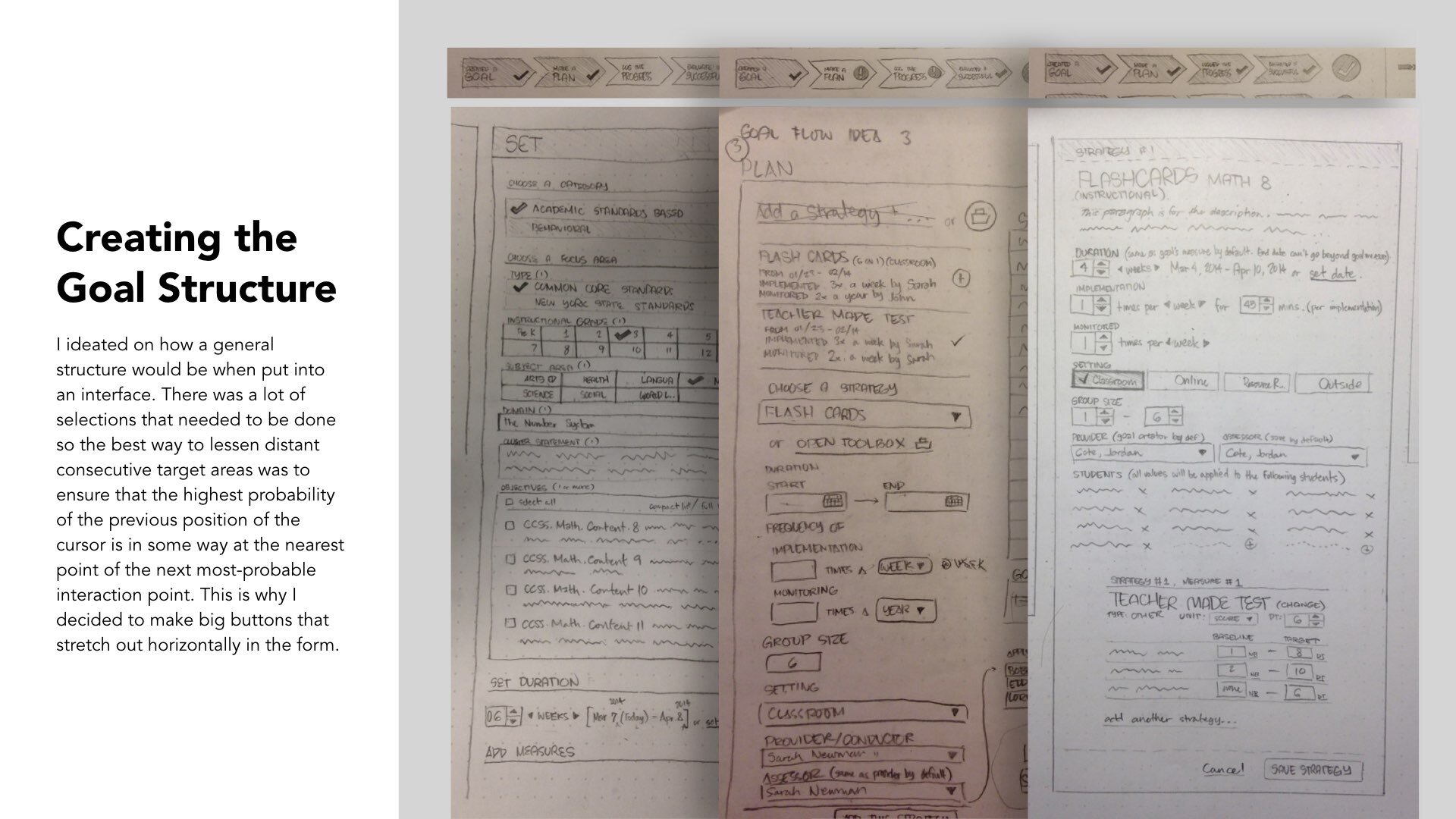
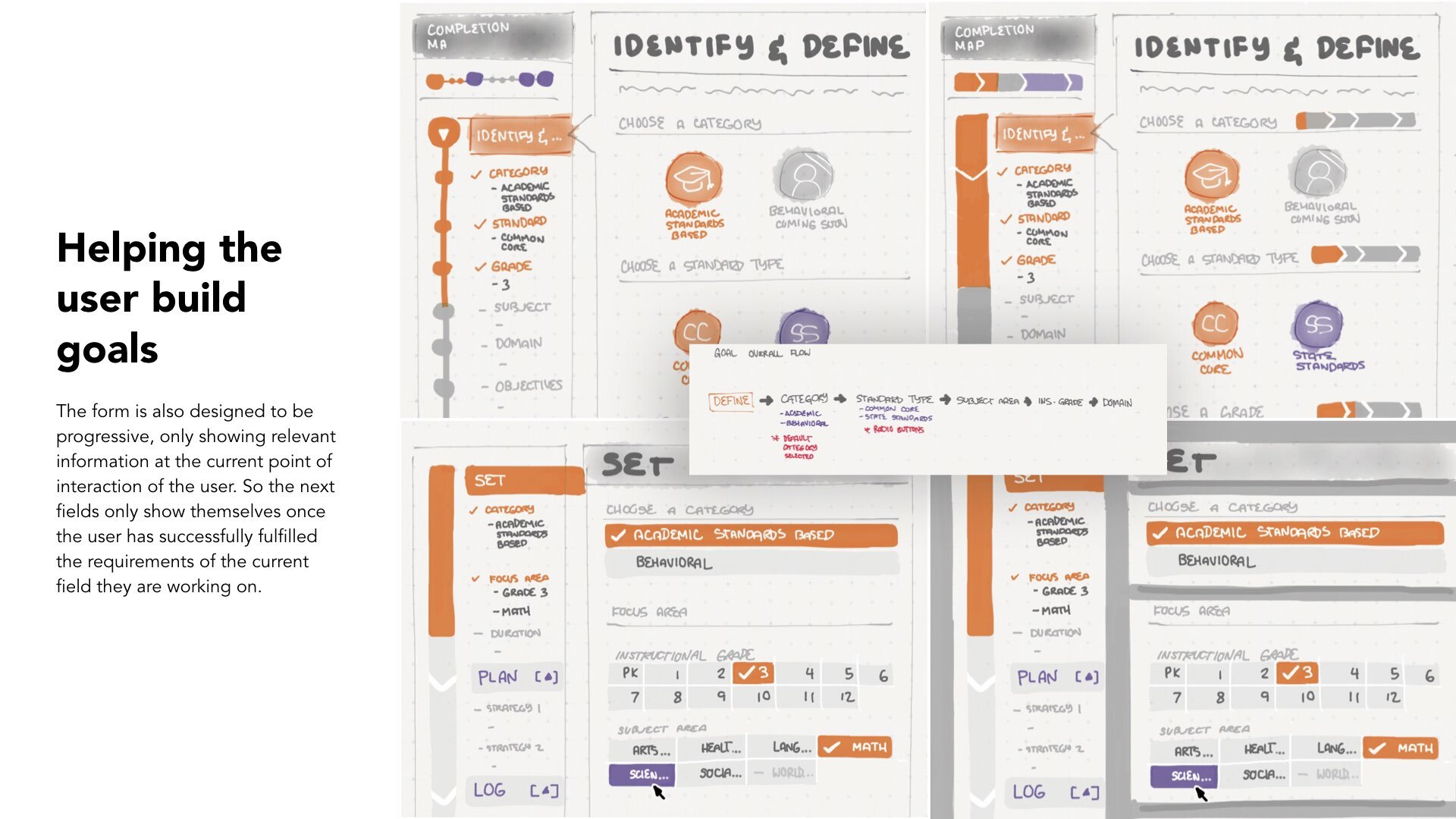
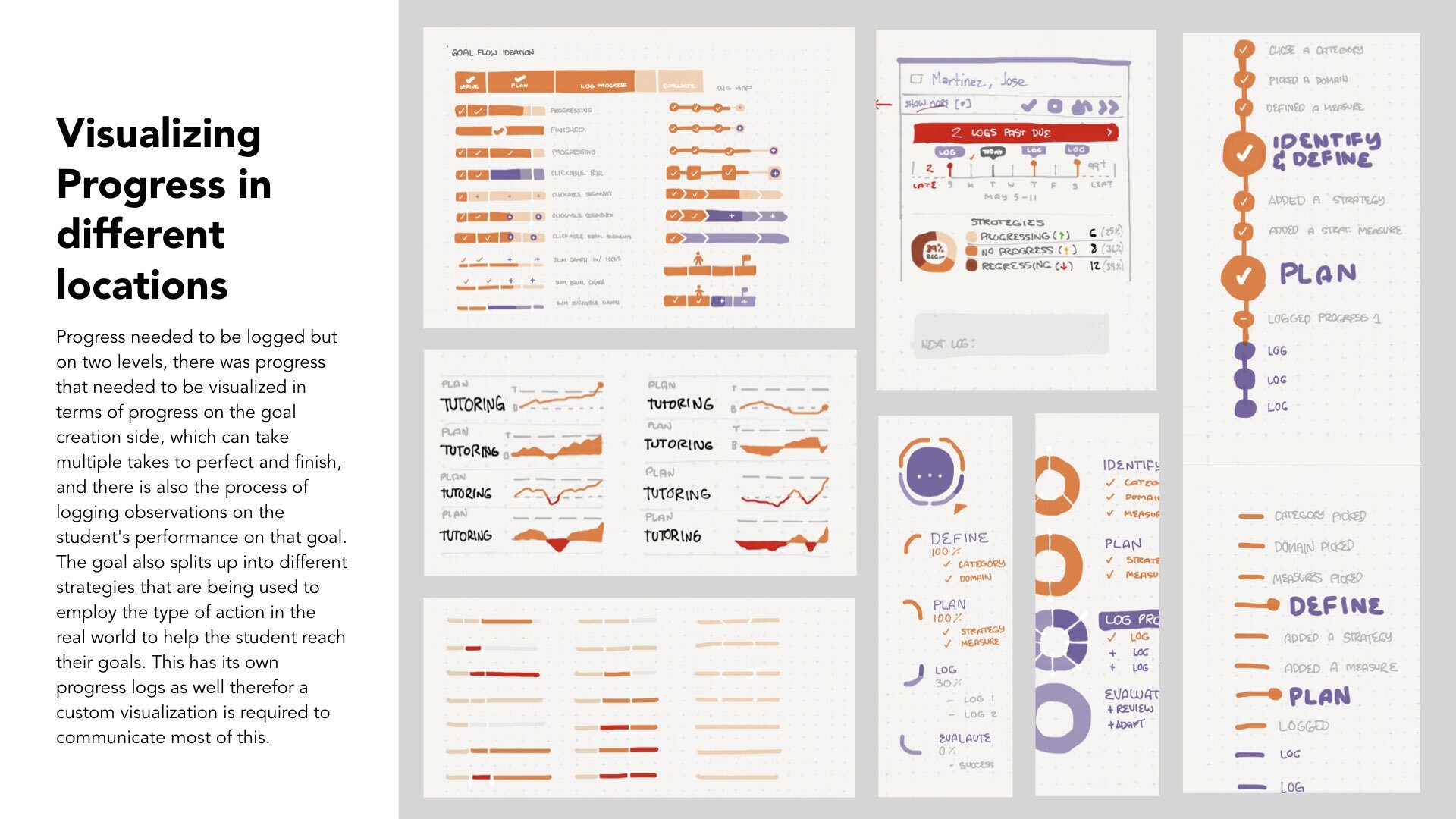
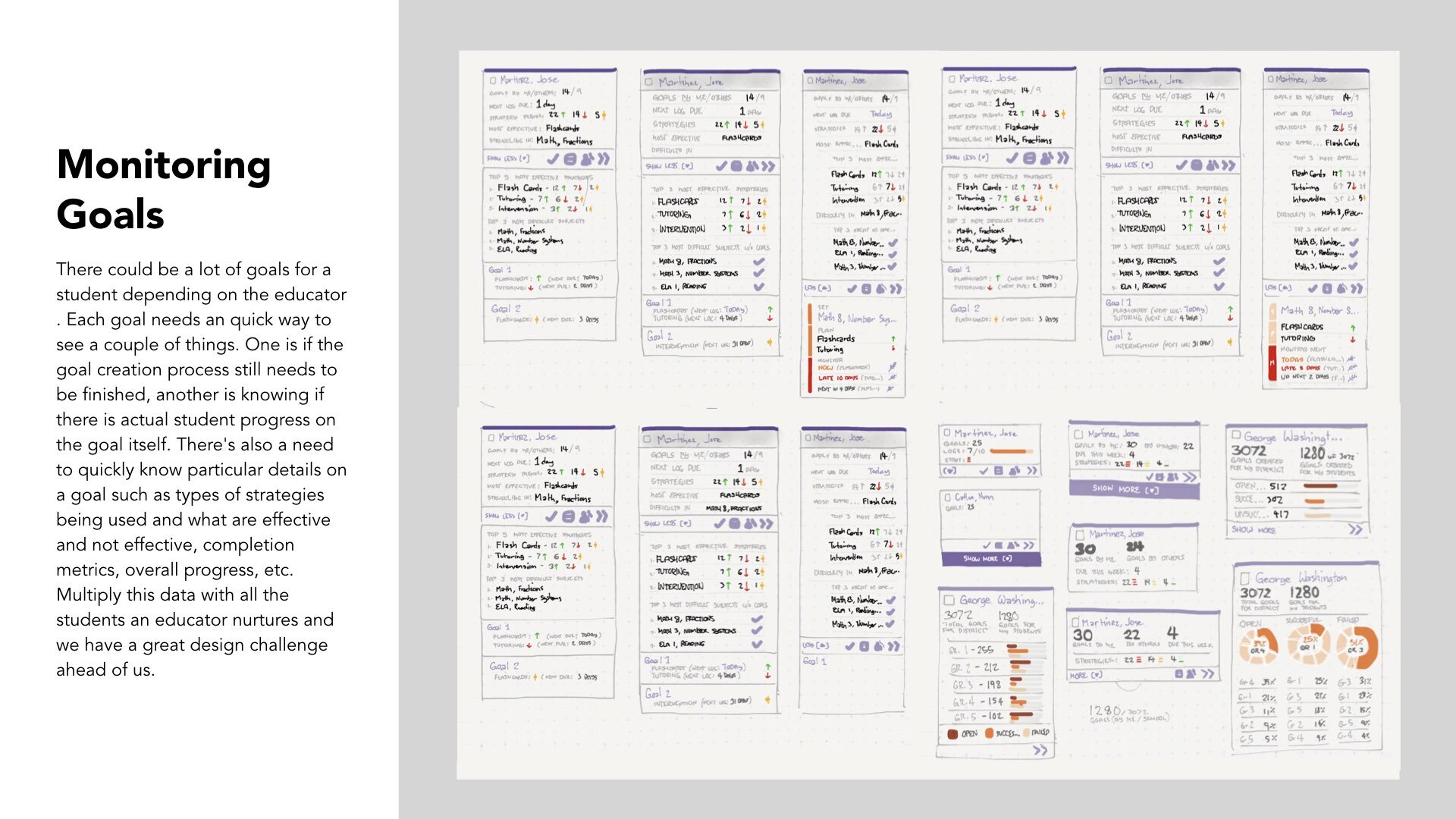
SKETCHING AND WIREFRAMING
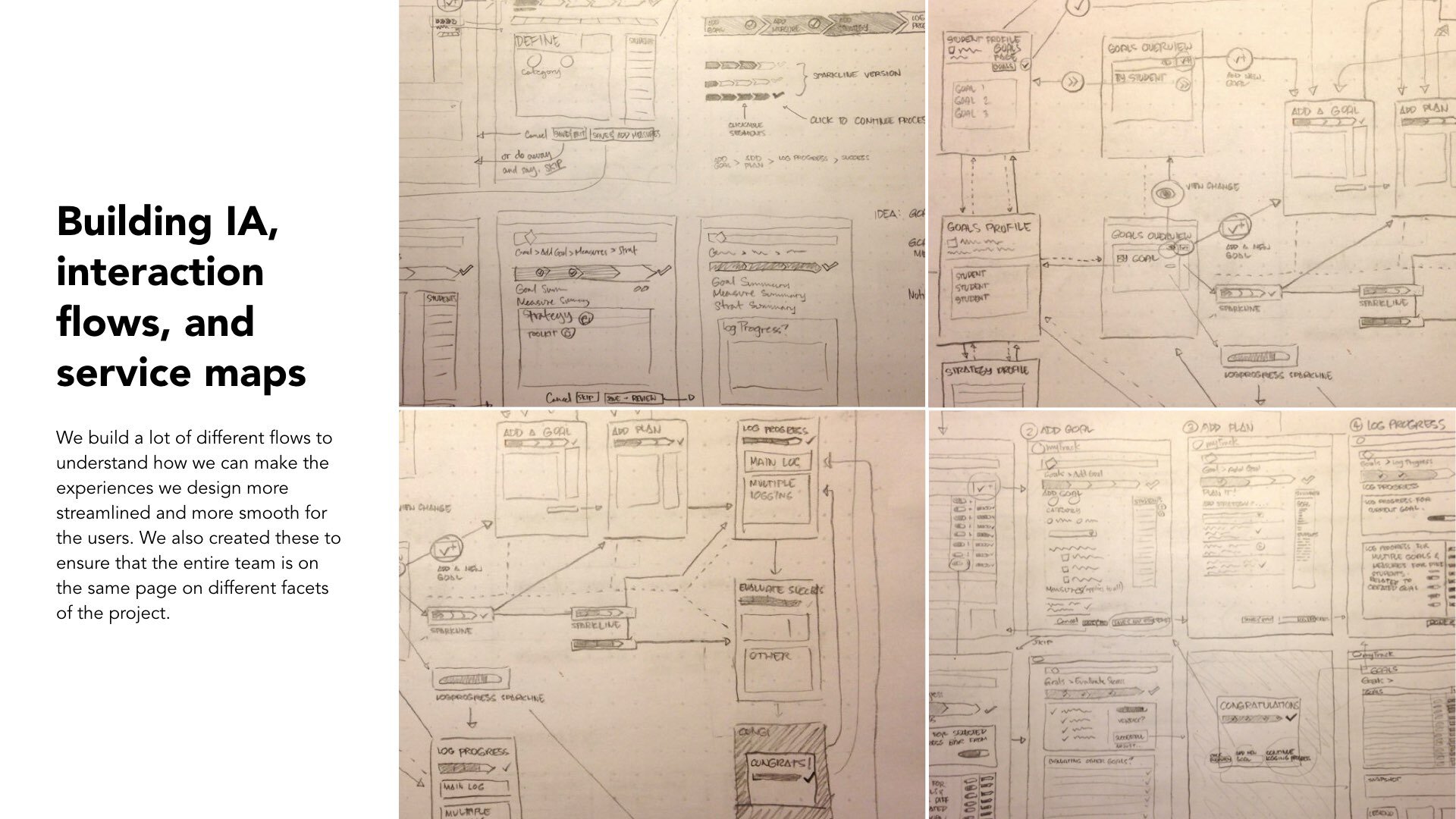
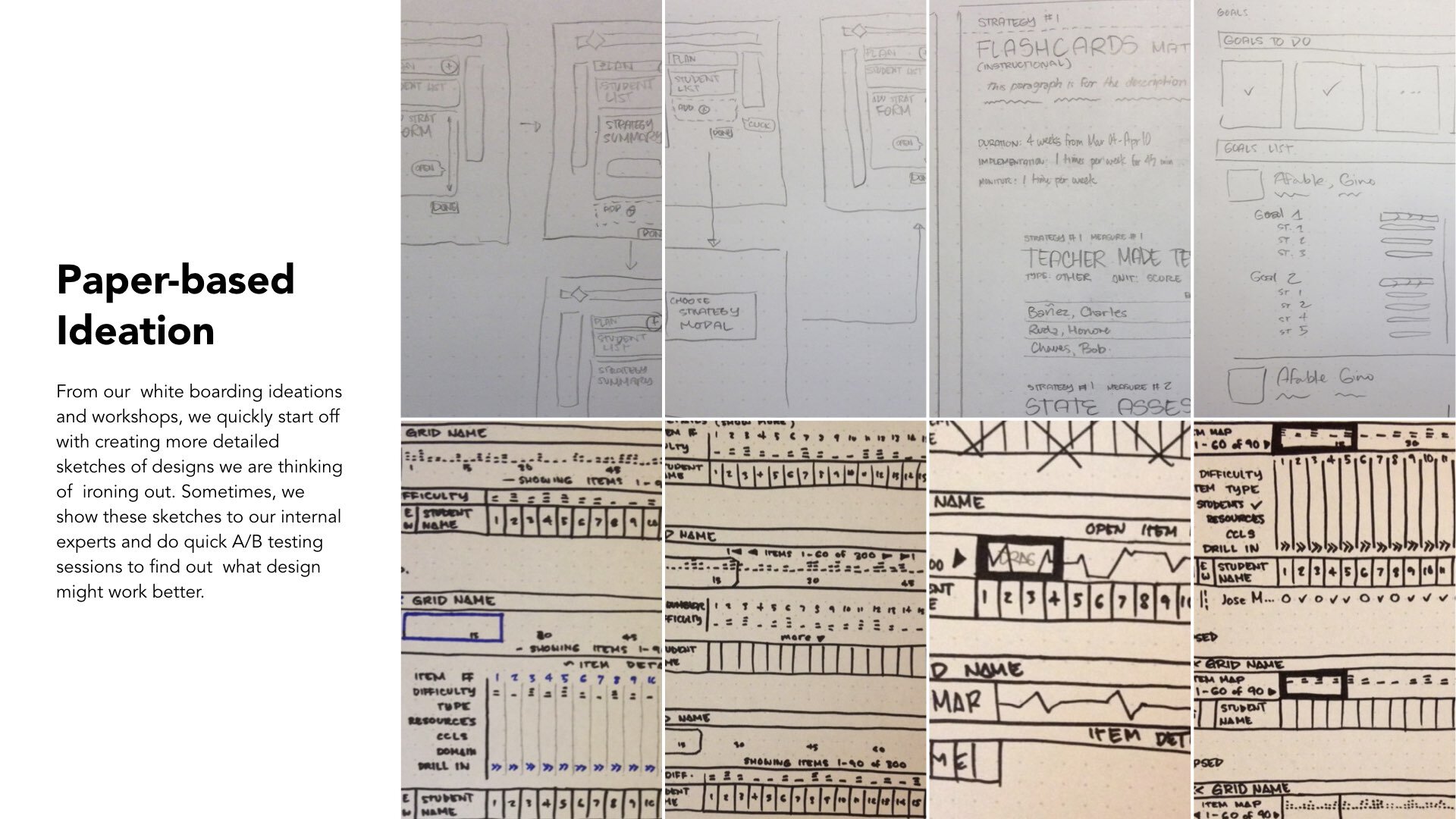
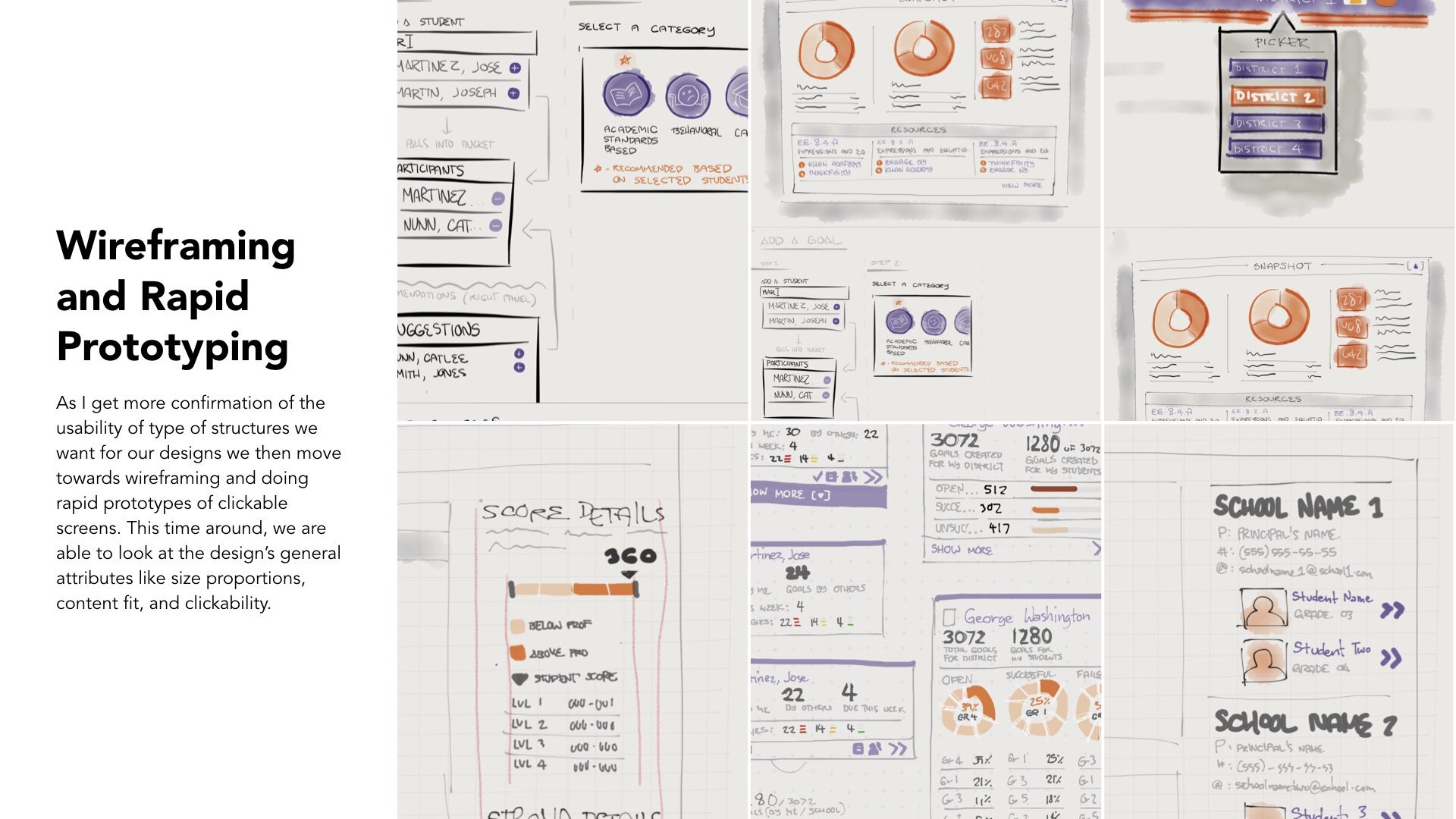
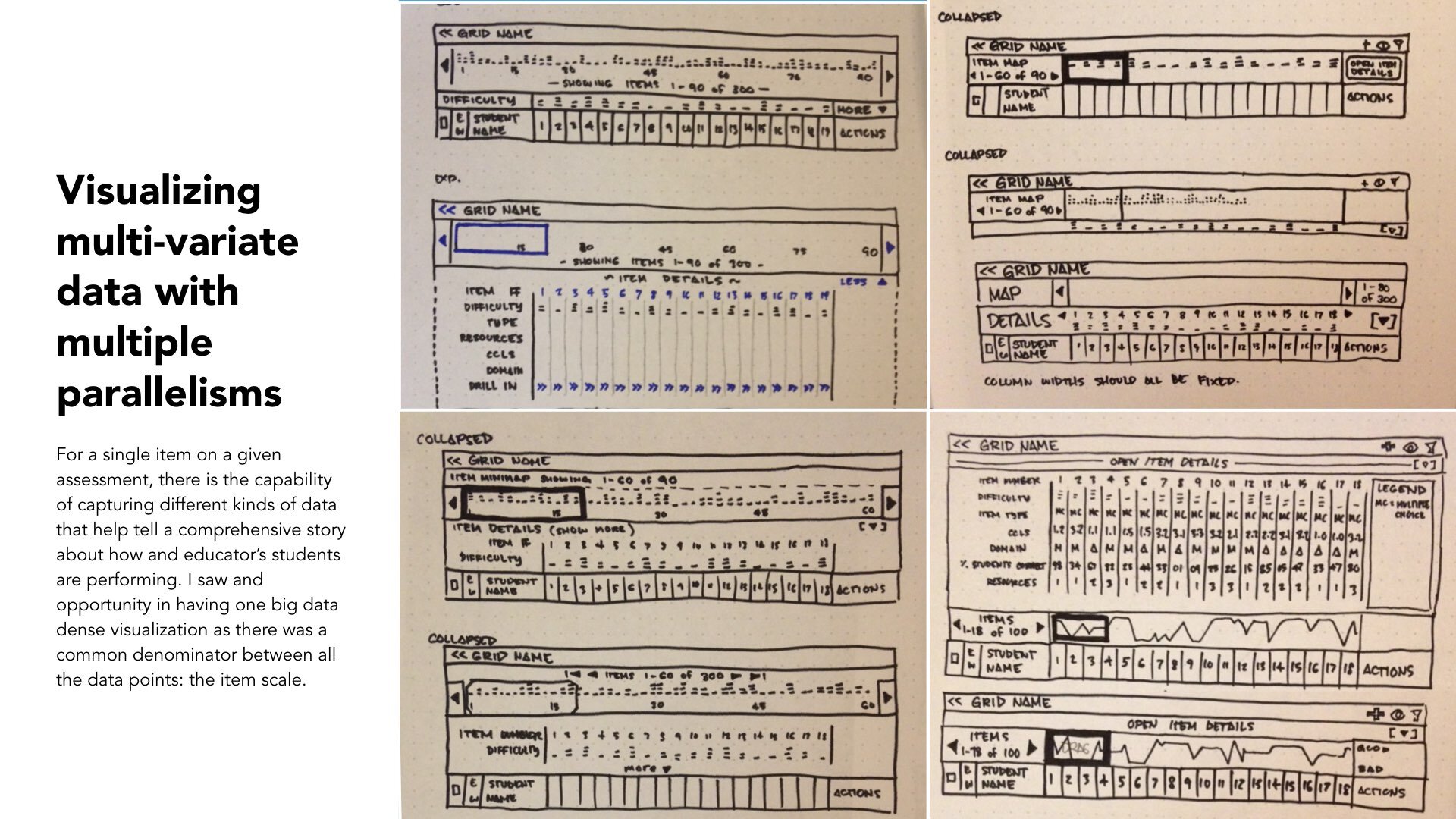
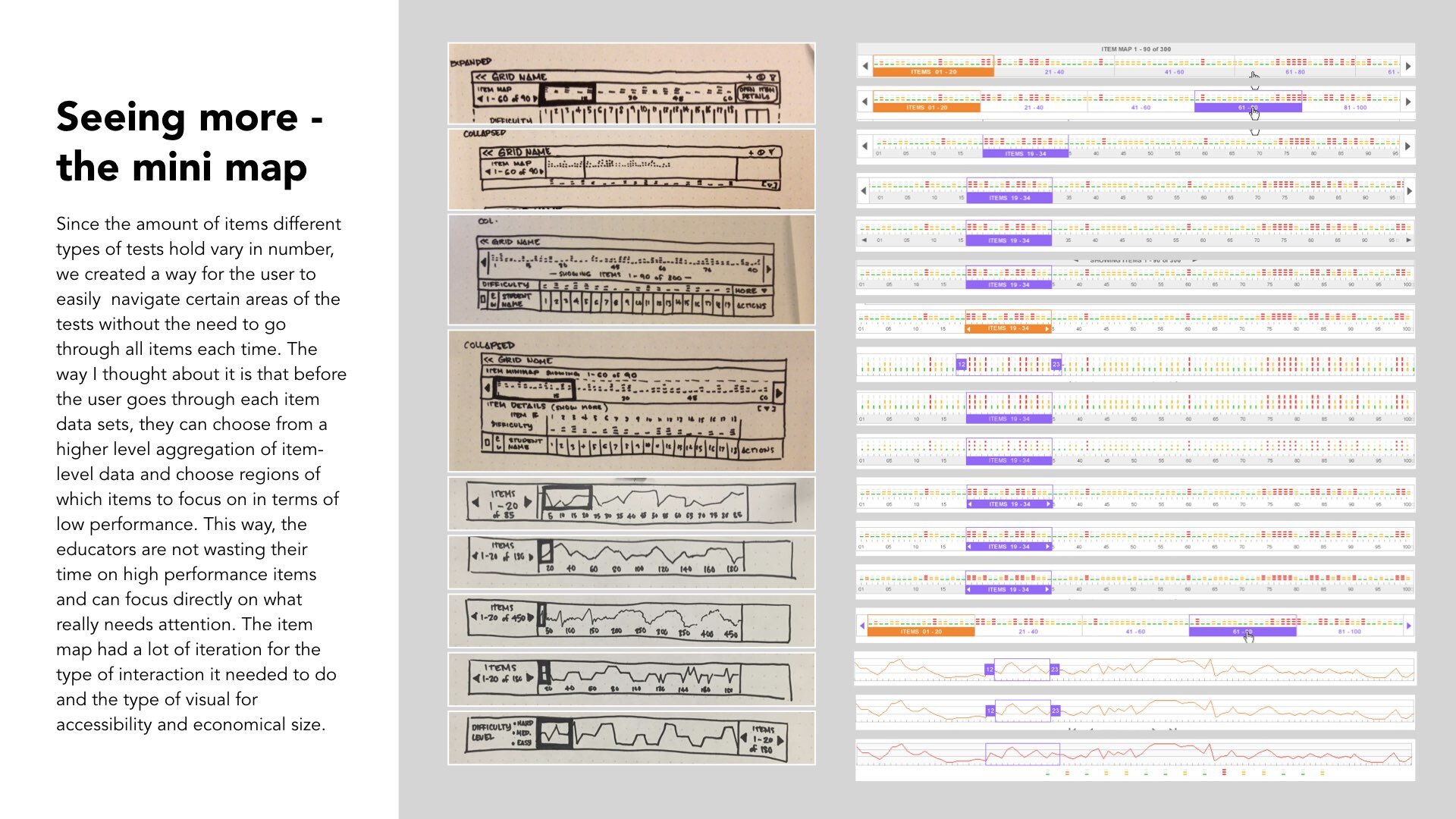
We sketch out and wireframe screen sequences to test out ideas and develop them further. These wireframes are then quickly turned to prototypes for quick expert-testing and for fast iteration and find better solutions.
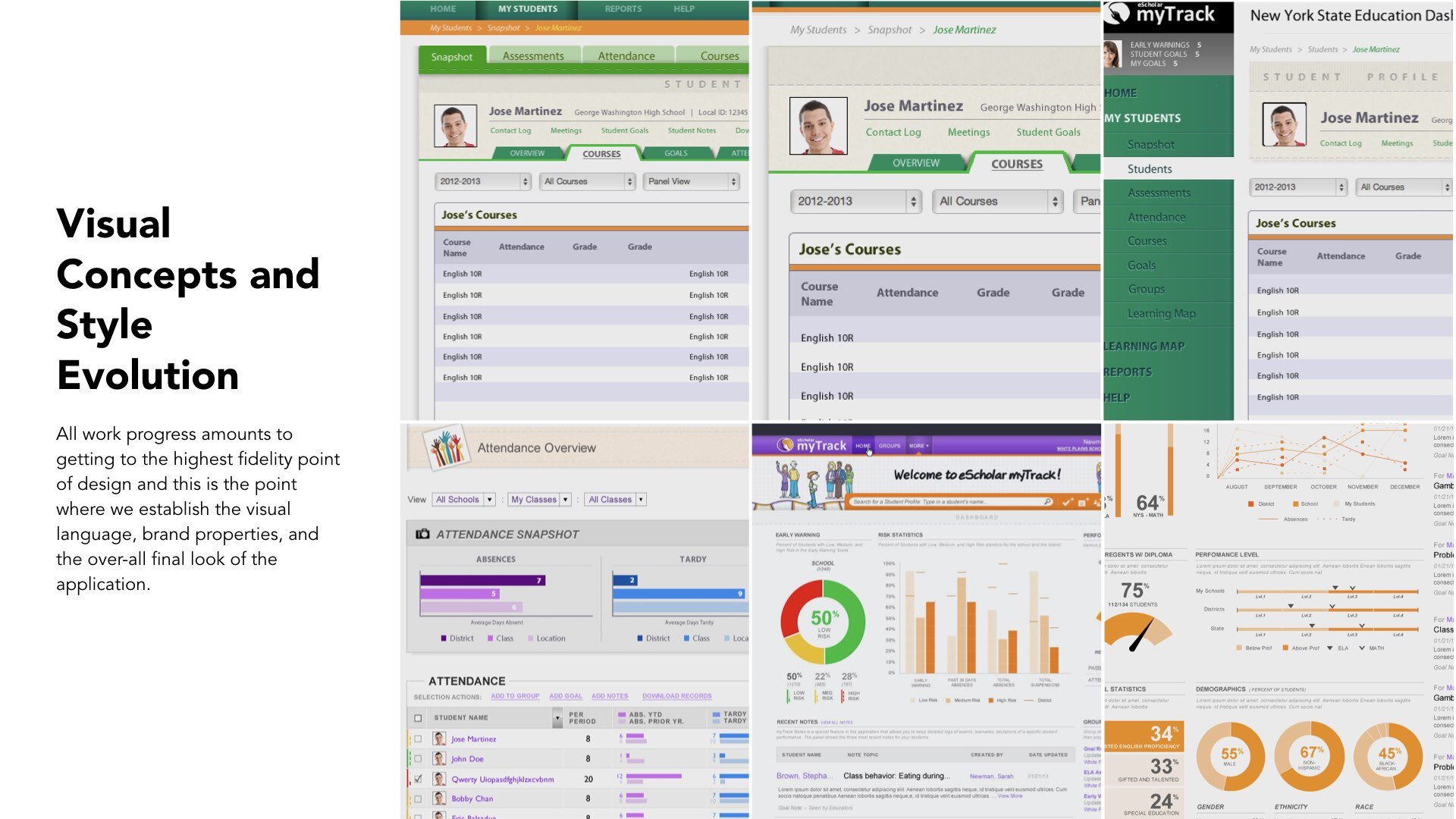
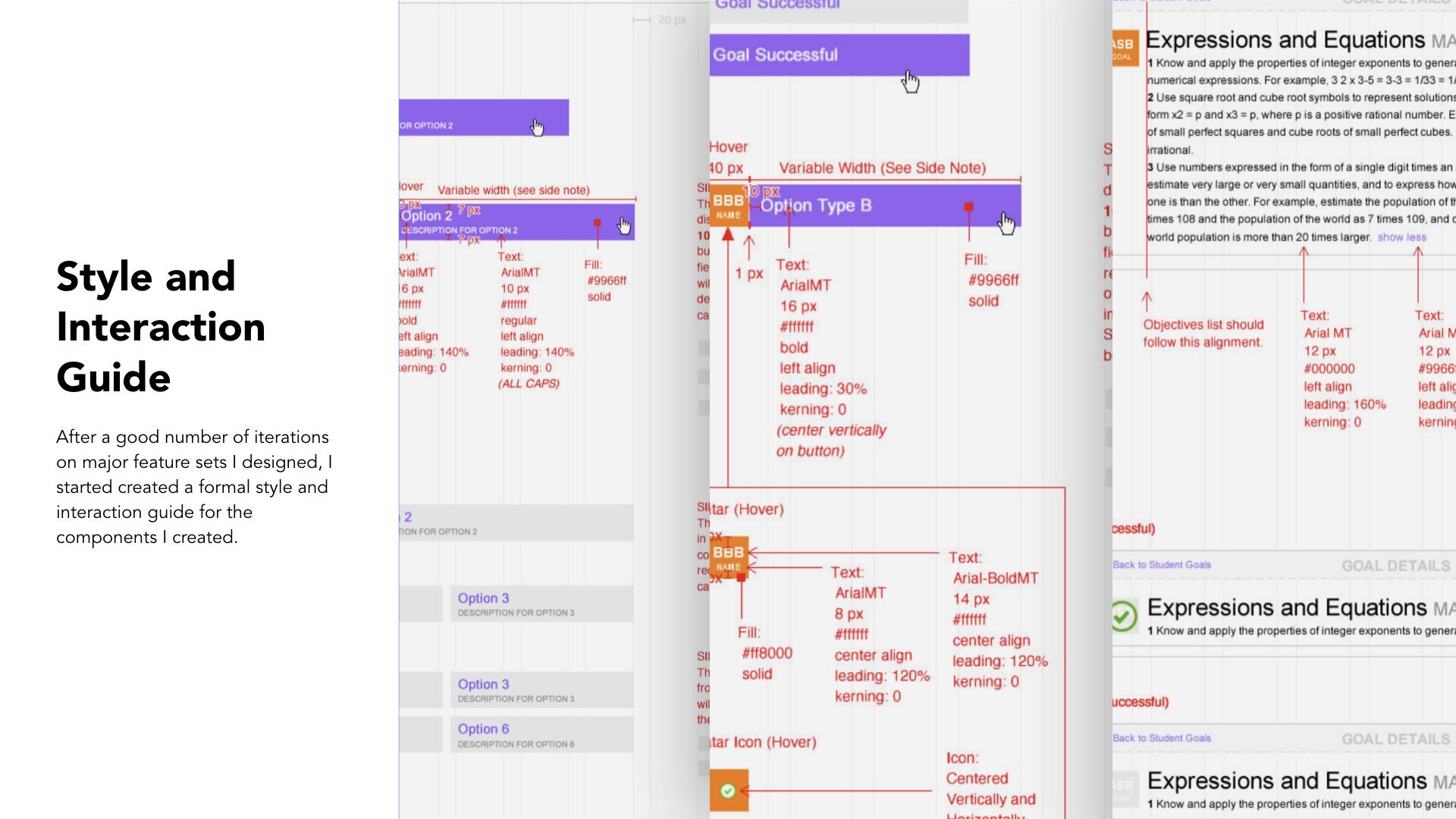
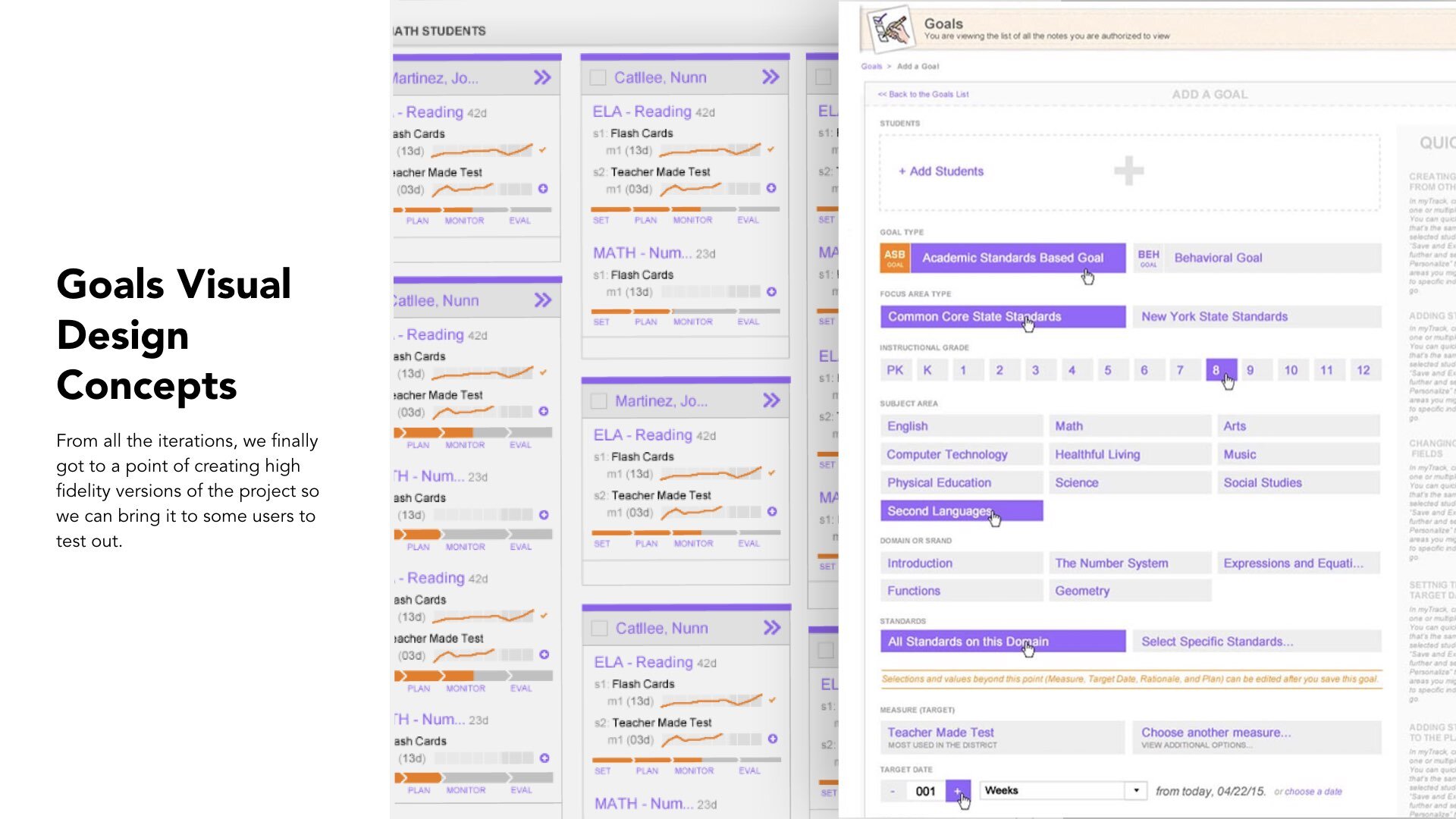
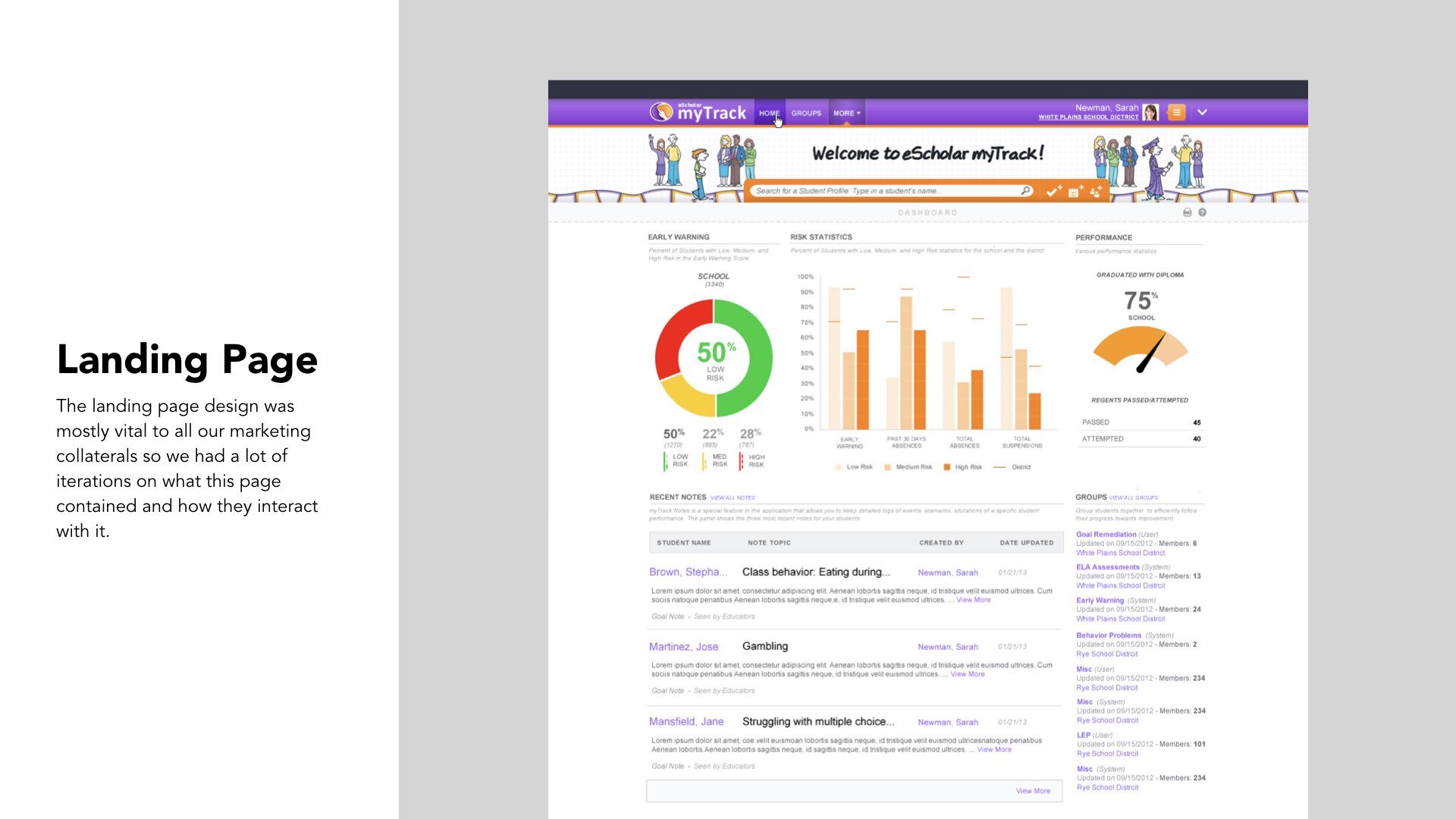
VISUAL DESIGN AND STYLE GUIDE
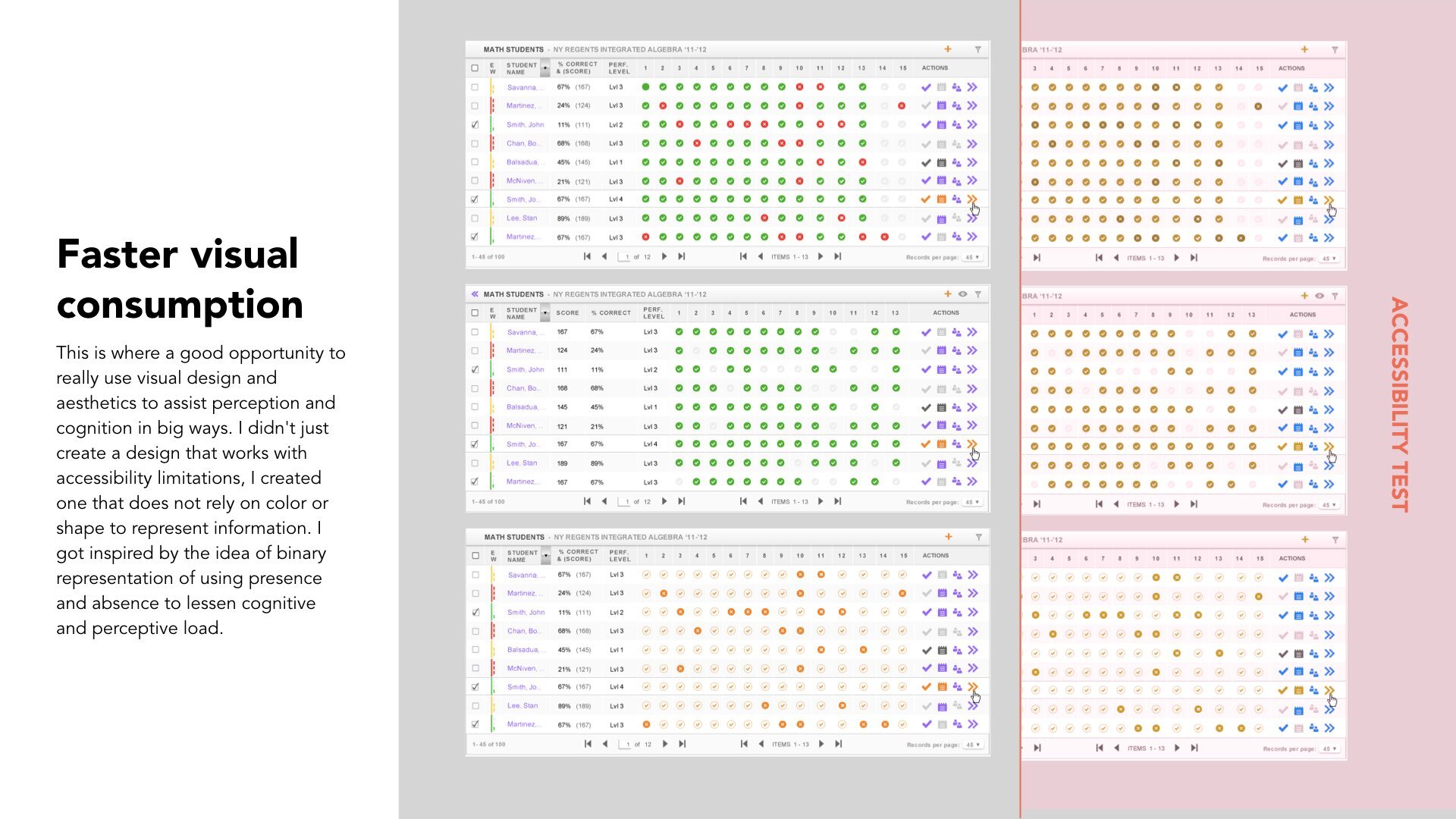
Once key sections have been tested, we created multiple mock-ups of themes and visual design ideas. As soon as an idea was selected, guides on how to use visuals, assets, and styles swere created to provide all development needs.
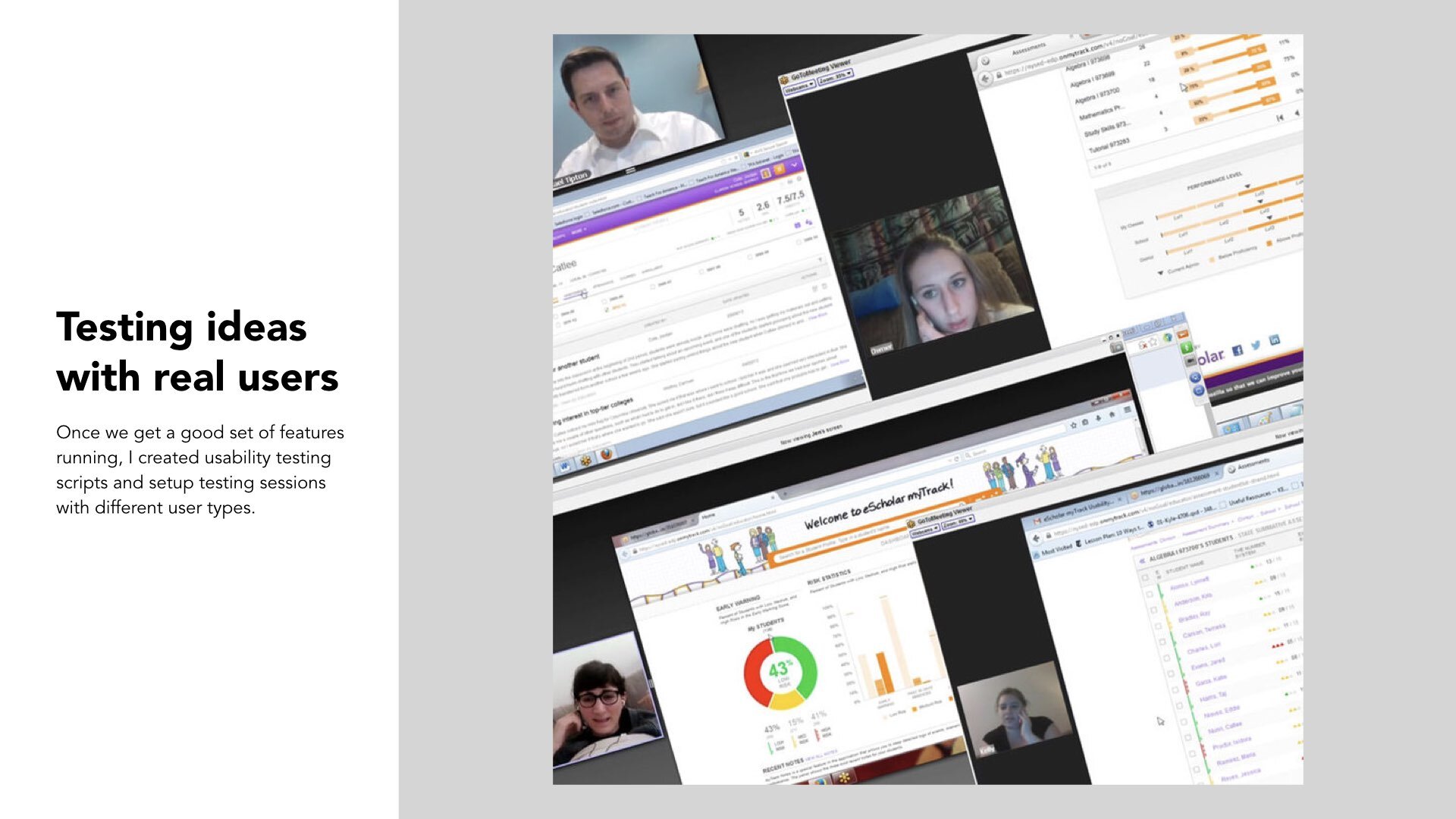
USABILITY TESTING
With the prototypes built per module and section, a global connection could now be established and we were able to properly conduct usability testing sessions with real users both on site and remotely.
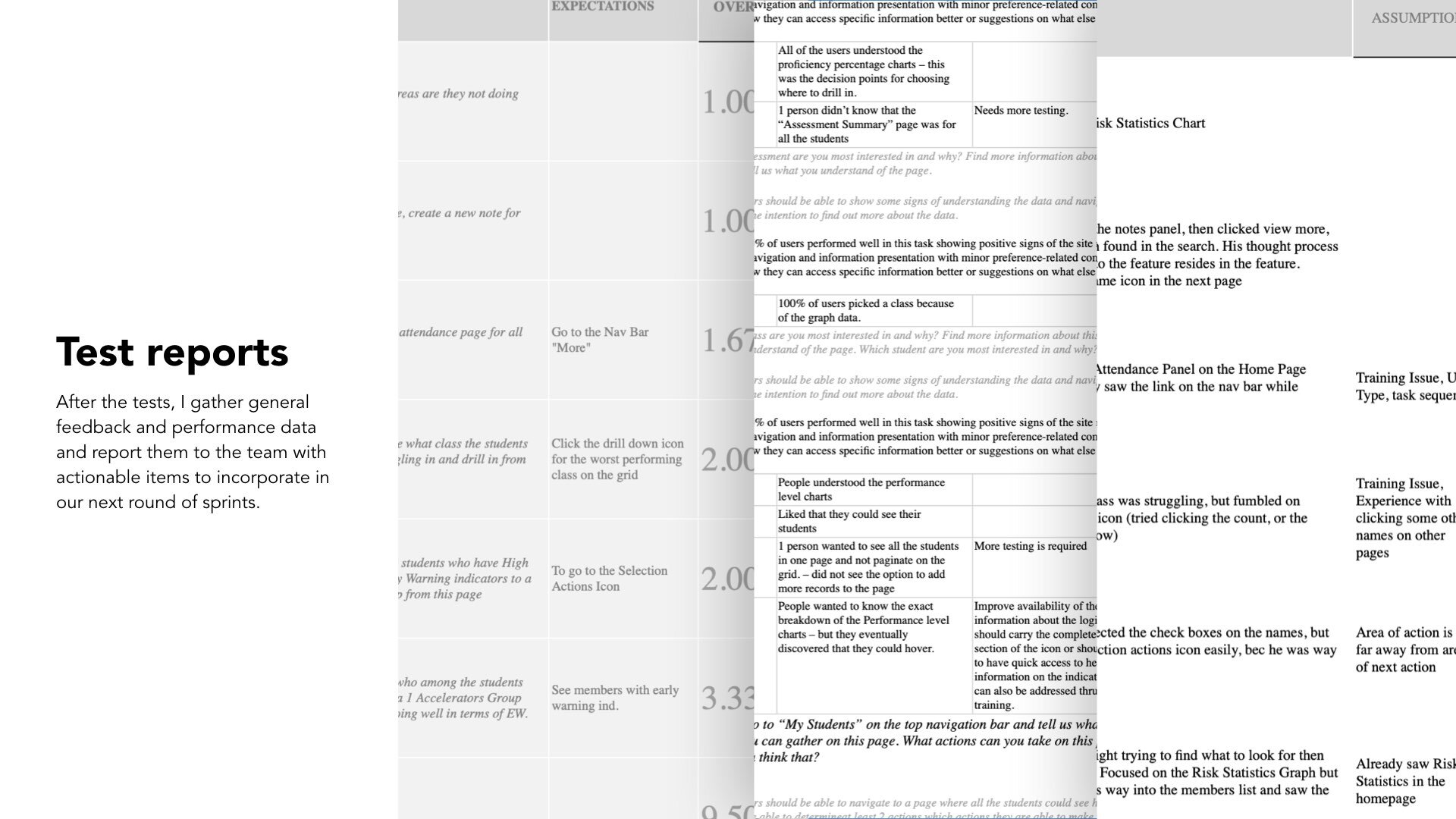
USABILITY TEST RESULT COMPILATION
The usability test results were compiled and reviewed in different perspectives to find appropriate ways to prioritize next steps to find the most meaningful and valuable changes.
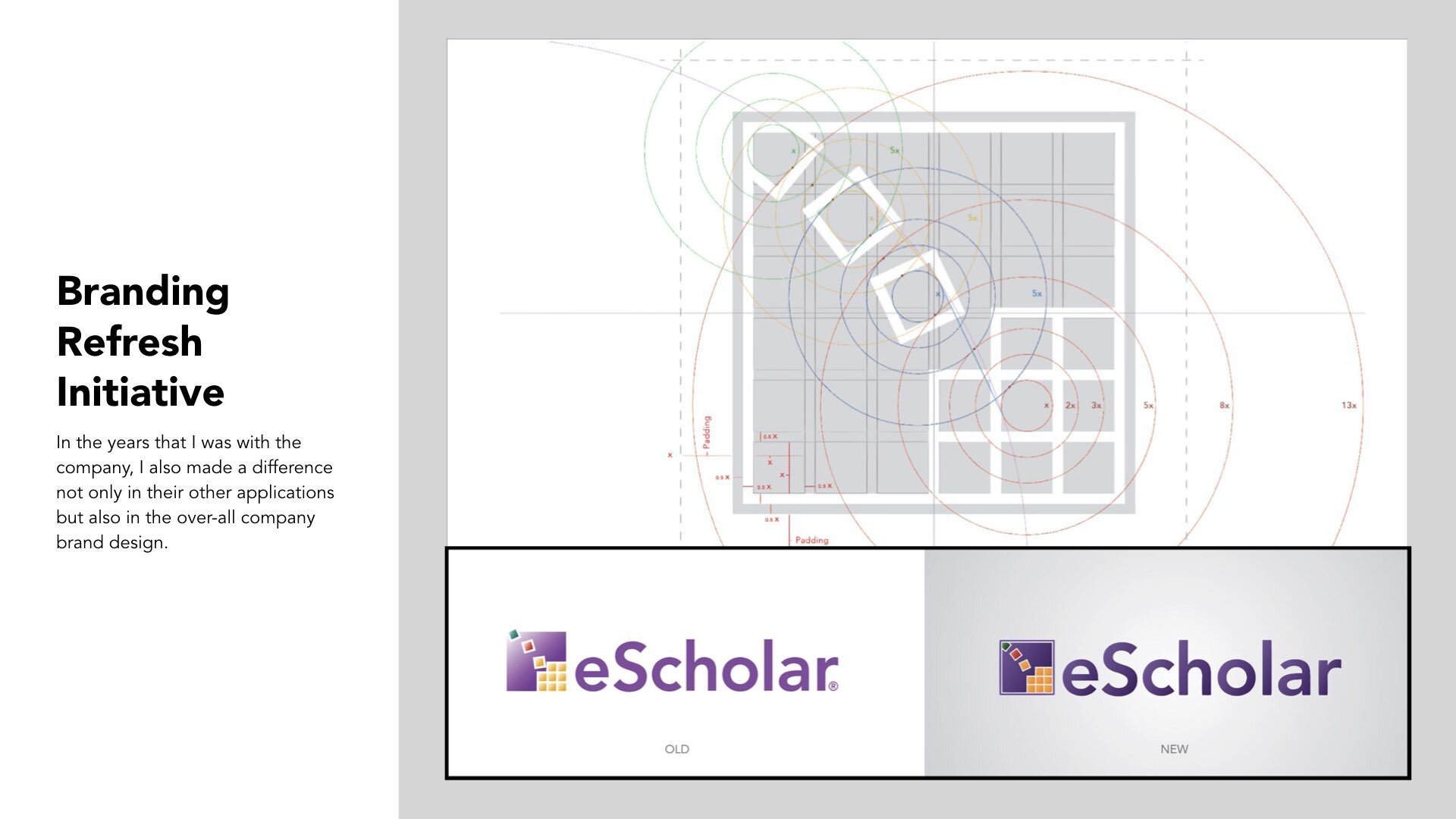
MARKETING AND BRANDING
The company needed a drastic change for their marketing materials and brand design and this was a great opportunity to introduce a new face as they are introducing the latest flagship product of the company.